Introduction
Integrating Moodle with Classter enhances the management and synchronization of educational data across platforms. This guide provides step-by-step instructions to configure and synchronize key entities such as users, courses, enrollments, and categories between your LMS (Learning Management Systems) and Classter. Following these instructions, you ensure seamless integration, enabling efficient data management and consistency across your educational systems. Whether you are setting up the integration for the first time or updating existing configurations, this guide will assist you in optimizing the synchronization process to meet your institution’s specific needs.
Moodle Configuration
Token Generation
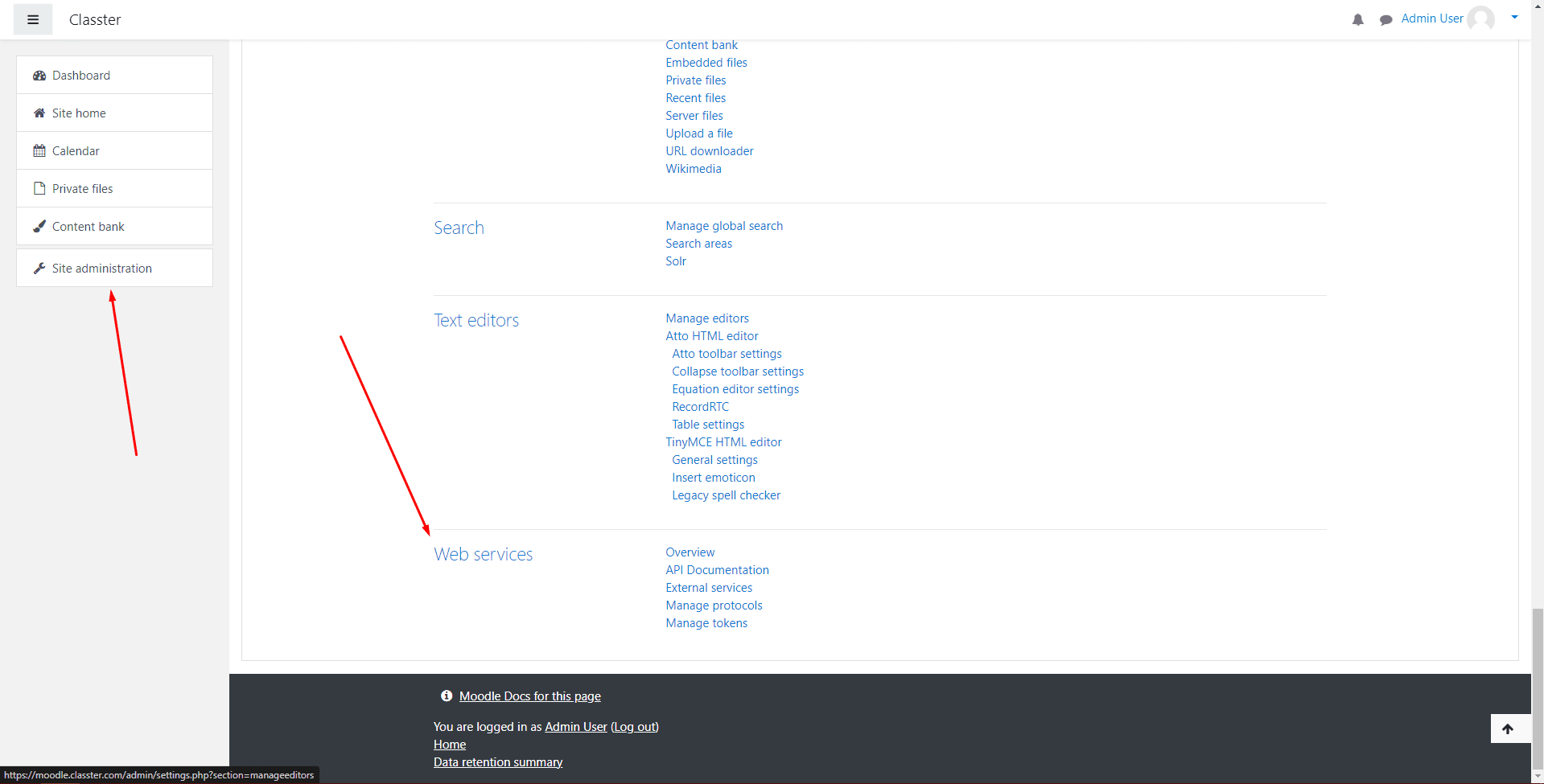
To commence, ensure that you are already logged into your Moodle account, as an administrator. Navigate to Site Administration, proceed to the Plugins tab, locate Web Services, and click on it.
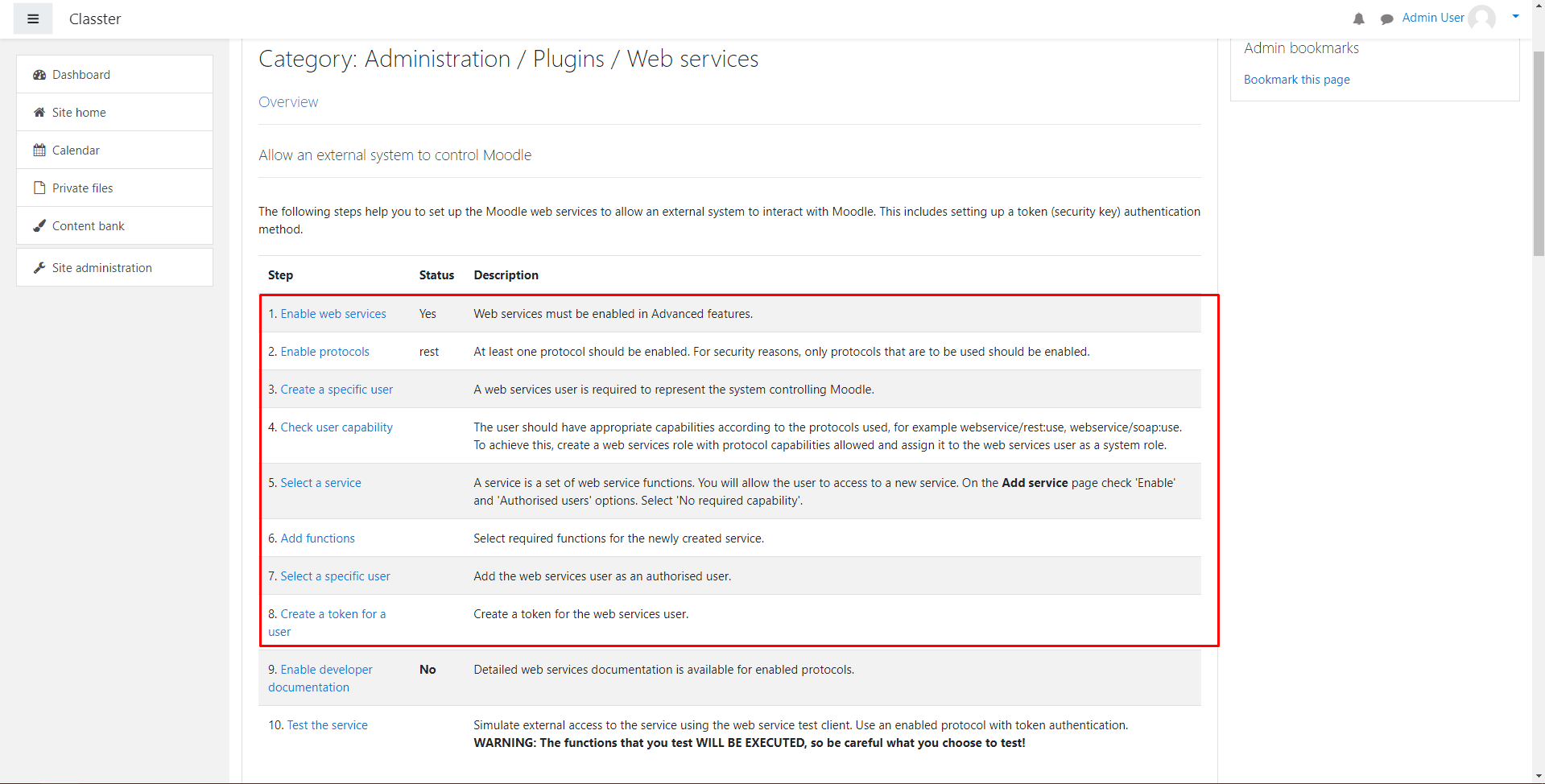
In the Web Services window, you will encounter 10 steps for setting up the Integration.
We, at Classter, recommend that you use the default settings, so this means that you only need to complete 5 out of 10 steps.
Tip: Steps 3, 4 and 7 are optional, these steps configure specific users with specific services for specific Moodle scenarios.
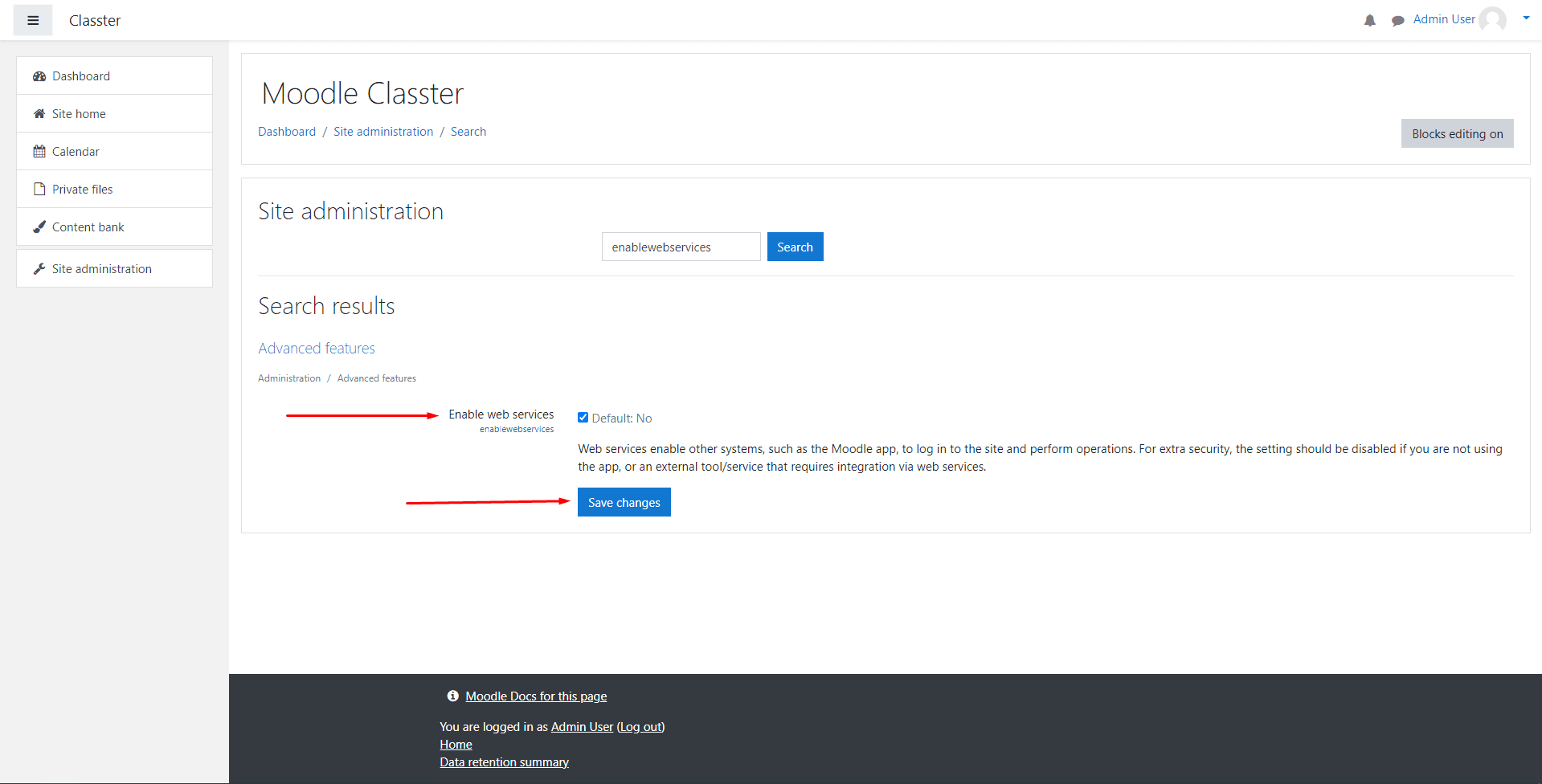
1.Starting from the top, click on Enable web services and in the new window find Enable Web Services check box, tick to enable it and click Save Changes.
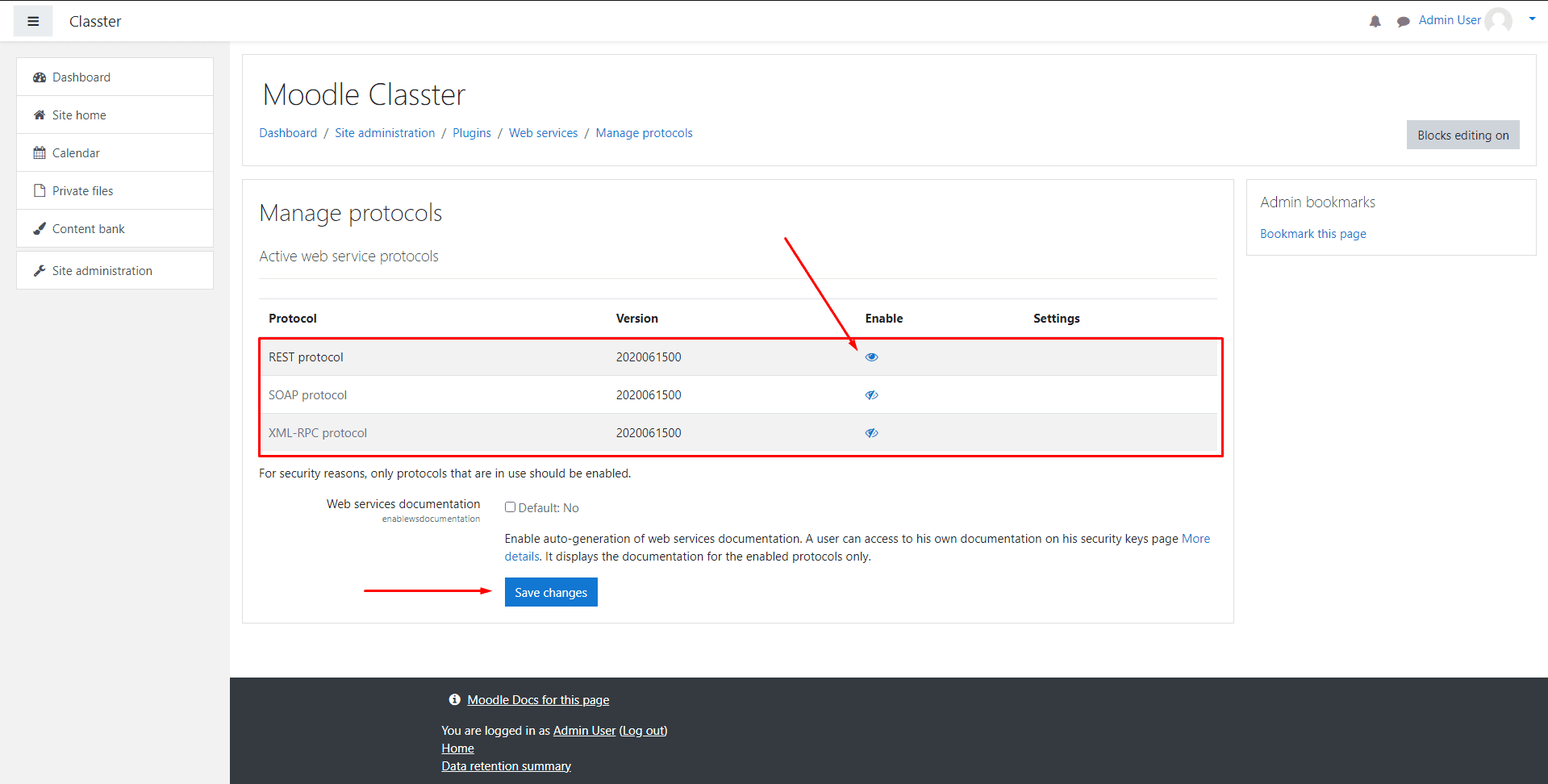
2. Subsequently, you need to find Enable Protocols and click on it. There, you will see 3 Protocols with an Enable field that has an eye icon as a checkbox. Tick the REST protocol eye check box to enable it.
The other two checkboxes will not be needed now, so leave them disabled.
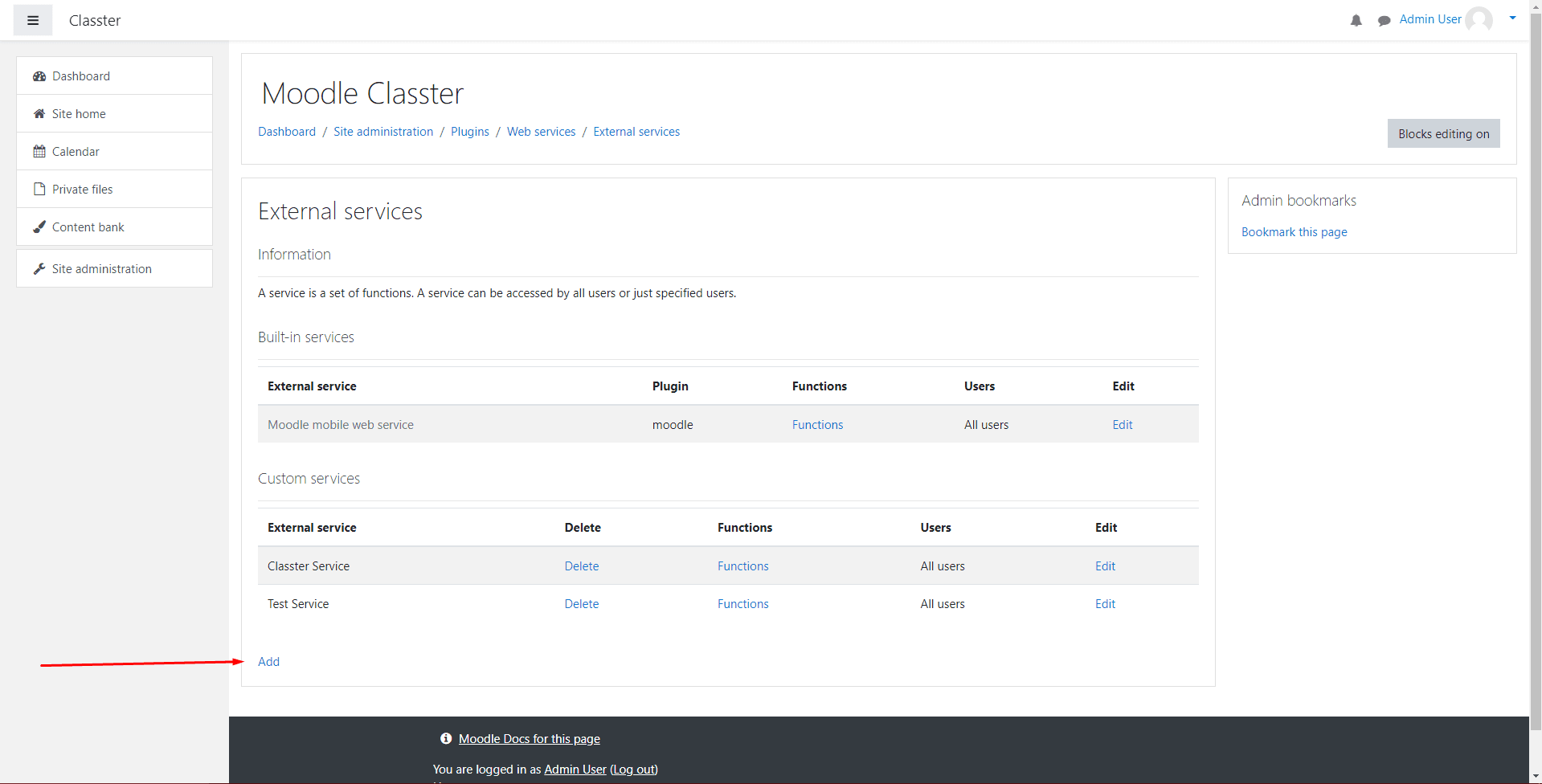
3. After completing these steps, find the field named Select a service and click on it. There you will see a small blue button named Add at the bottom left.
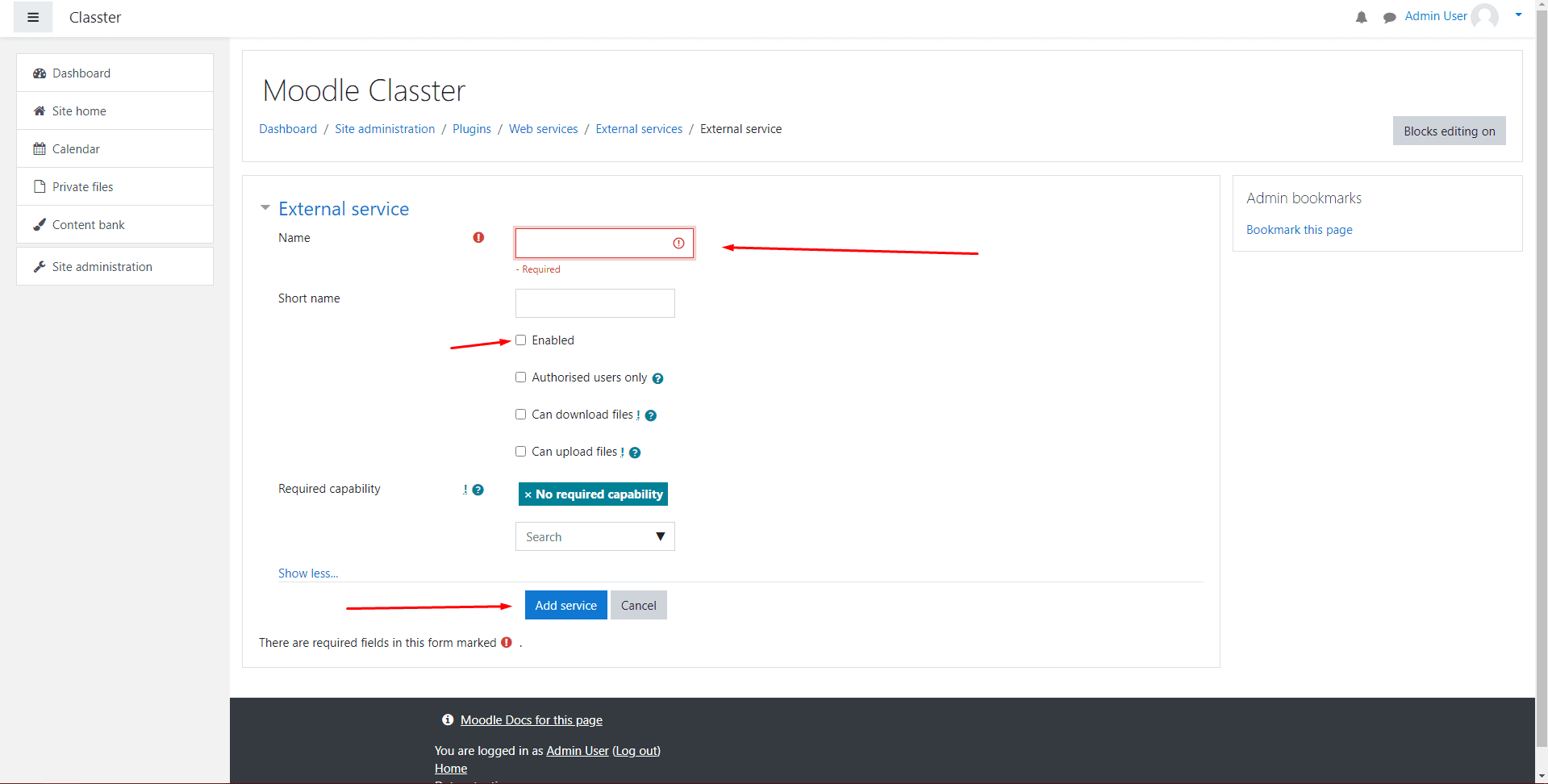
After clicking on the Add button you will be redirected to the External Service window where you will create a new Service, so you can use all Classter functions that are required for the Integration and Synchronization to work correctly.
To create the new Service, simply choose a name, check the Enabled checkbox, and click Add Service.
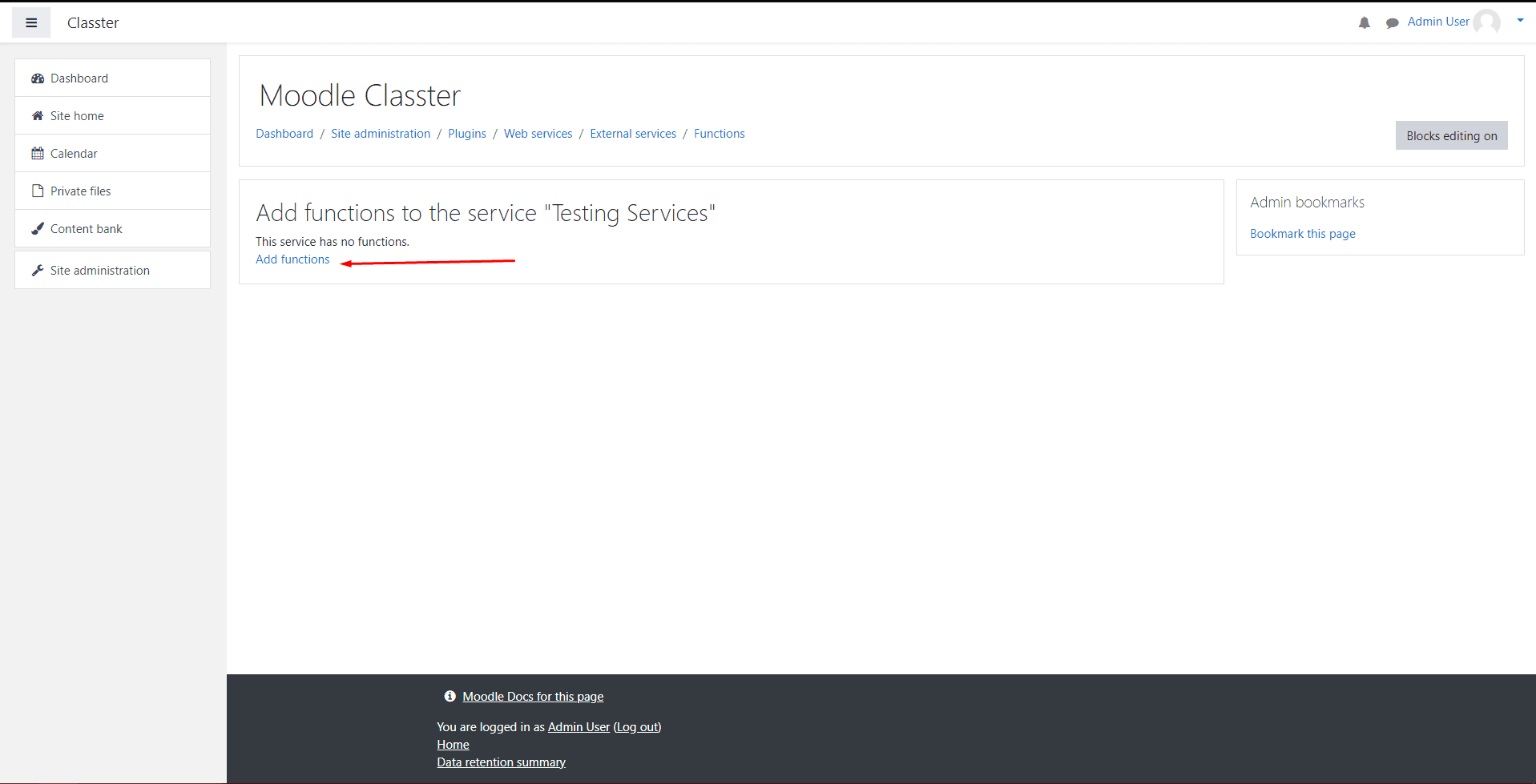
4. After following the 3 previous steps, it is time to add some Functions to your newly created Service.
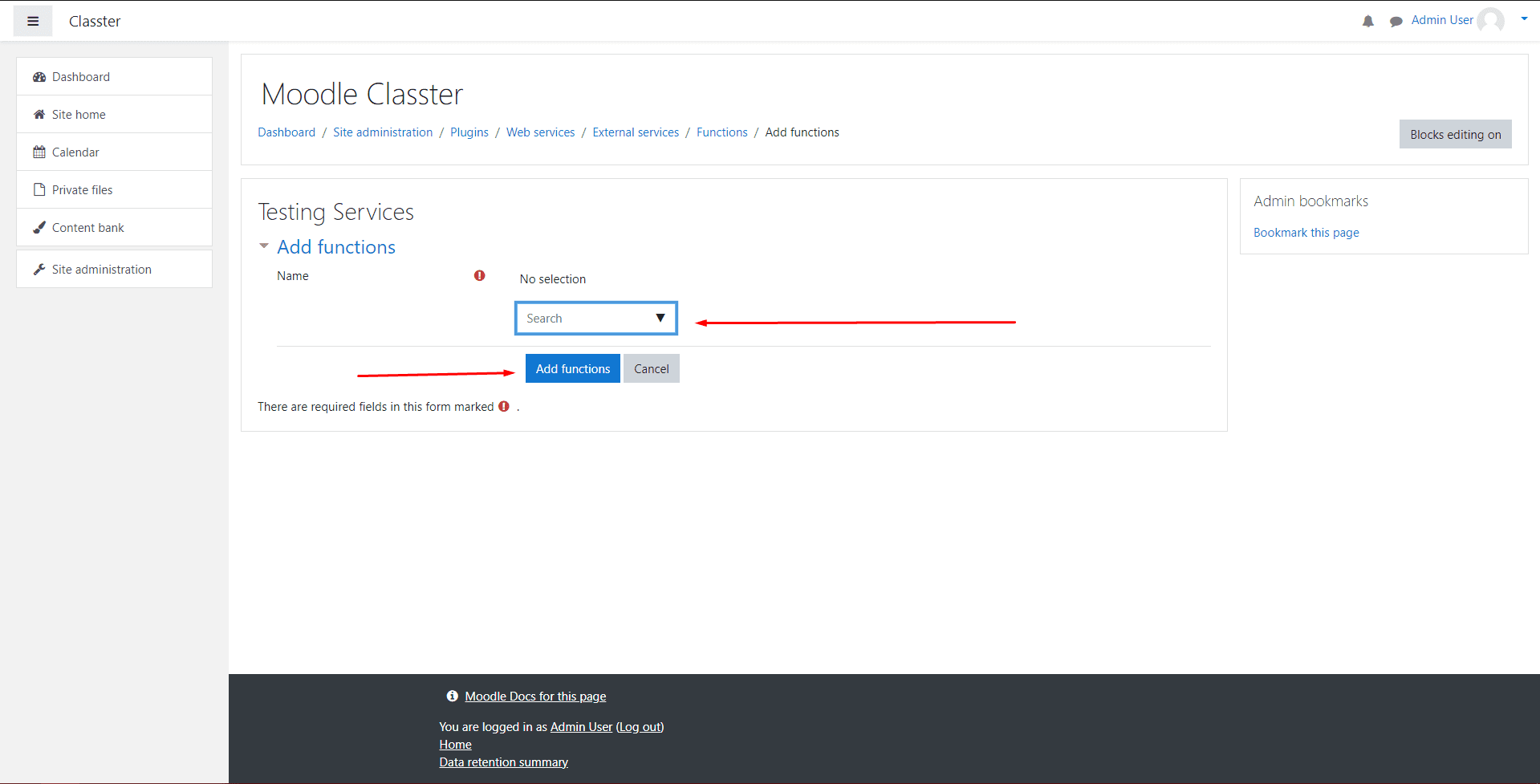
At the new window you see, click the Add functions button (Figure above) and a new window will come up (below).
At the search field press left click one time and start typing all the following Functions, once all are typed in and shown above with blue boxes, press Add Functions to save them (Figure below).
Functions necessary to add:
- core_course_create_categories
- core_course_create_courses
- core_course_delete_categories
- core_course_delete_courses
- core_course_duplicate_course
- core_course_get_categories
- core_course_get_courses
- core_course_import_course
- core_course_search_courses
- core_course_update_categories
- core_course_update_courses
- core_enrol_get_users_courses
- core_group_add_group_members
- core_group_assign_grouping
- core_group_create_groupings
- core_group_create_groups
- core_group_delete_group_members
- core_group_delete_groupings
- core_group_delete_groups
- core_group_get_activity_allowed_groups
- core_group_get_activity_groupmode
- core_group_get_course_groupings
- core_group_get_course_groups
- core_group_get_course_user_groups
- core_group_get_group_members
- core_group_get_groupings
- core_group_get_groups
- core_group_unassign_grouping
- core_group_update_groupings
- core_group_update_groups
- core_user_create_users
- core_user_delete_users
- core_user_get_users
- core_user_update_users
- enrol_manual_enrol_users
- enrol_manual_unenrol_users
- mod_assign_get_assignments
- mod_assign_get_submissions
- mod_assign_get_grades
If you followed everything correctly this far you can continue with the last step of the Integration which includes the following:
- Head to Site Administration one more time, then to the Plugins Tab, once there, search for Web services and click on it. At the new window, click on the Create a token for a user field.
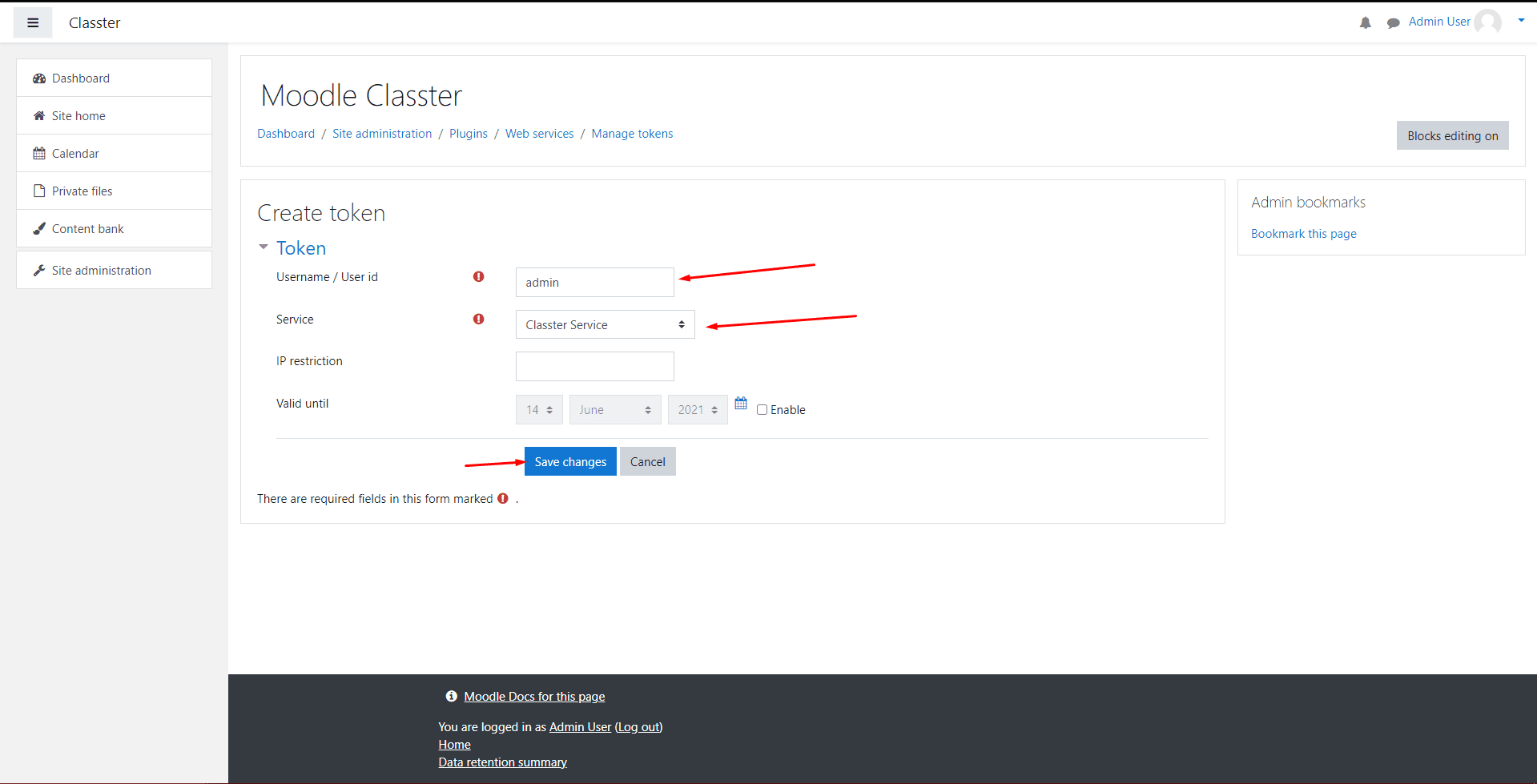
- A new window will come up that has some fields with some requirements you need to fill in (Figure below).
- At the Username / User ID field, type your user’s name, something like e.g., admin.
- At the Service field, select the service you created in the previous steps.
- In the IP restriction field, it is recommended not to change any settings, and the same for the Valid Until field.
- Last click Save Changes to save.
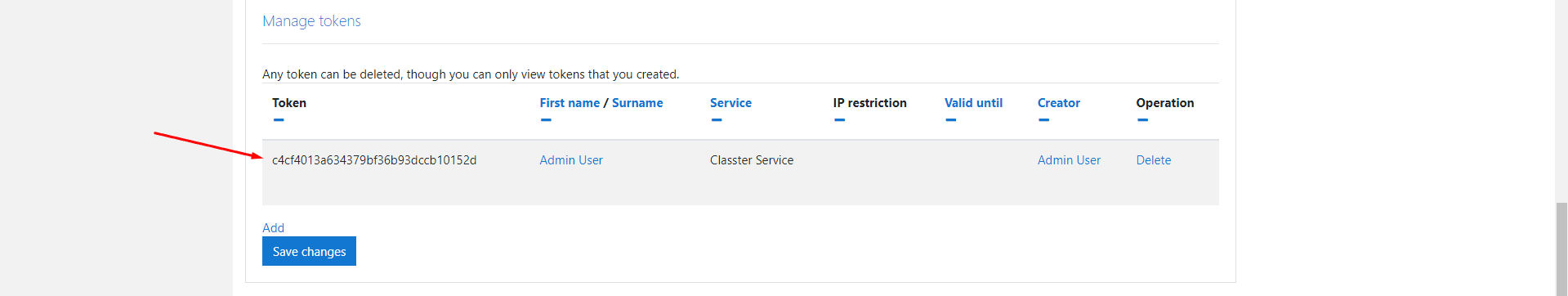
Once you click on Save changes, you will be redirected to the Manage Tokens window (Figure 1), the only thing you need to do is to copy the corresponding Token of the Service that you created in the previous steps and paste it at your Classter Page in the Moodle Token field (Figure 2).
Figure 1
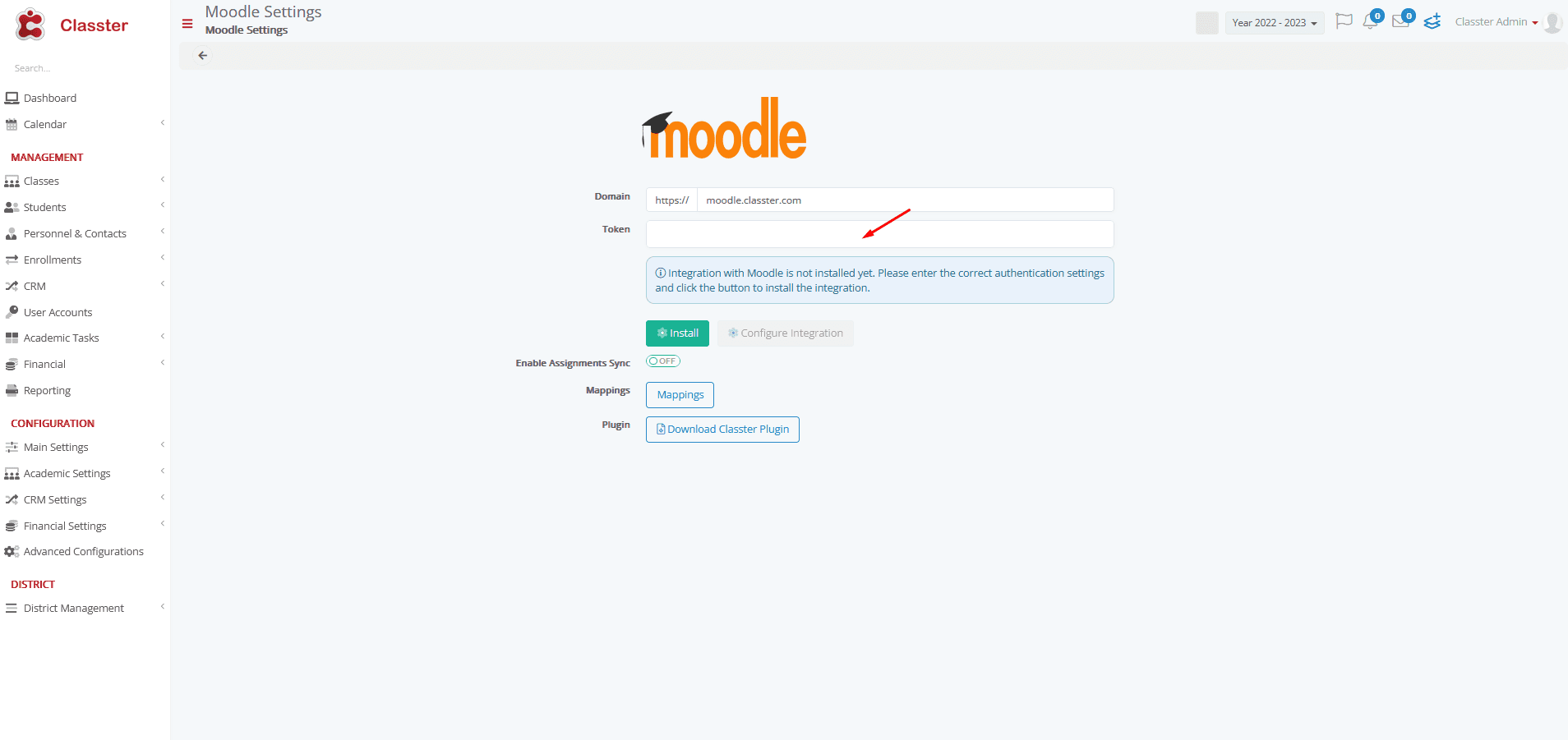
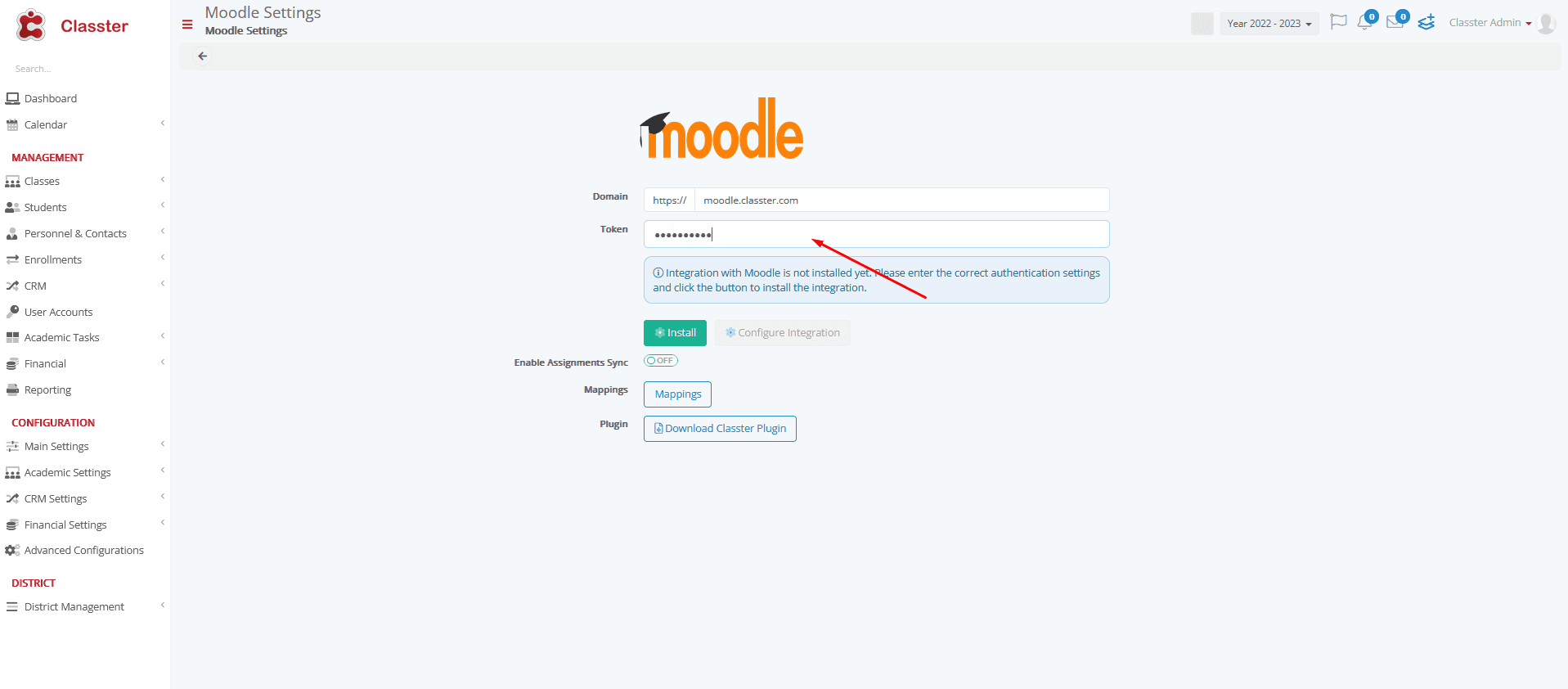
Back at Classter fill in the Token field with the copied Token (Figure 2) after following the steps according to Integrating with Moodle (Configuration Settings).
Figure 2
Tip: Your Moodle Token is uniquely generated and is very sensitive information.
We at Classter suggest, for your own safety, that you do not share the Token with third party services or people that are not relevant with your Institute.
The final look of your Moodle Settings Page must look something like this in Figure 3.
Figure 3
Tip: Some of the settings you see in the picture may vary slightly from the ones that you have on your platform.
Click on the Save button when you feel that everything is set correctly (Figure 3).
SSO Plugin
This step is necessary only if you want to enable the single sign-on functionality between Classter and Moodle.
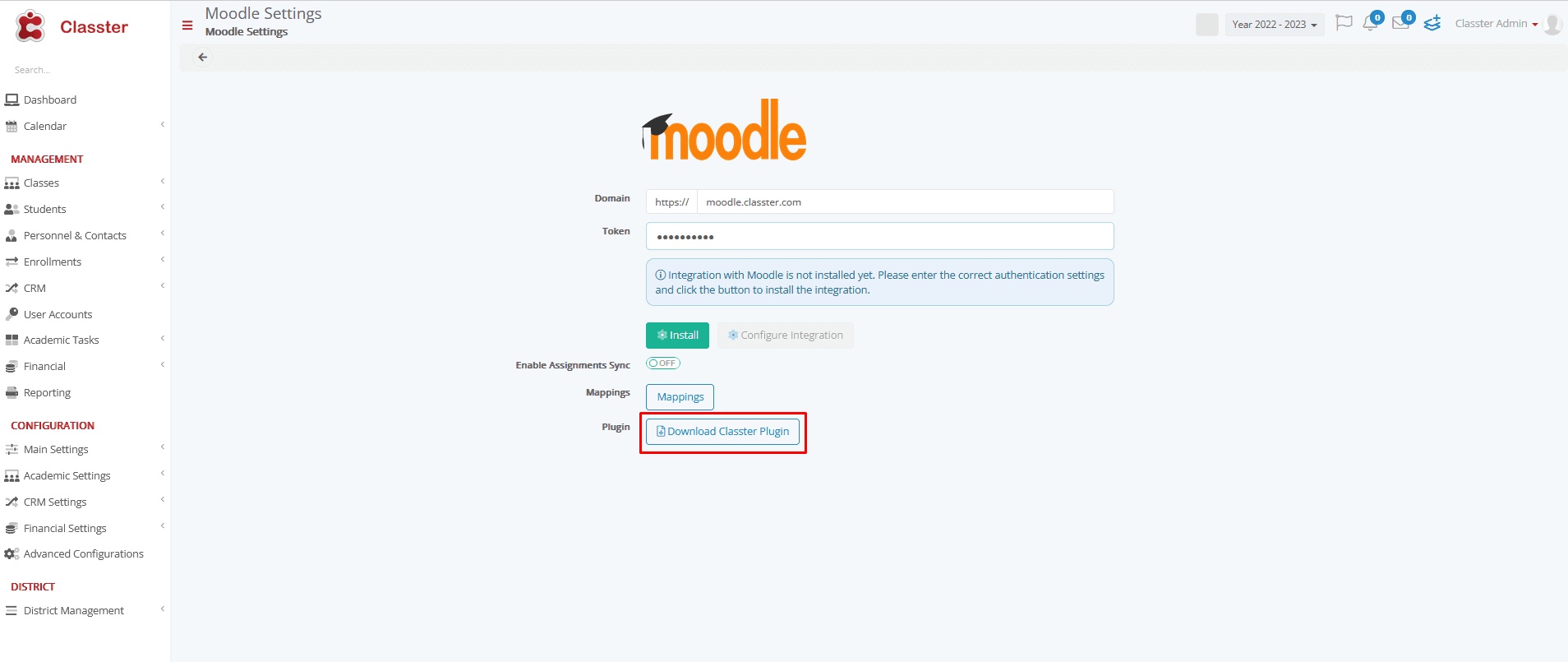
To begin with, start by downloading the necessary plugin, which is required to successfully integrate Classter with Moodle and enable single sign-on functionality.
Upon pressing the ‘Download Classter Plugin button,’ a file named ‘classterauth.zip’ will be automatically downloaded to your Downloads folder.
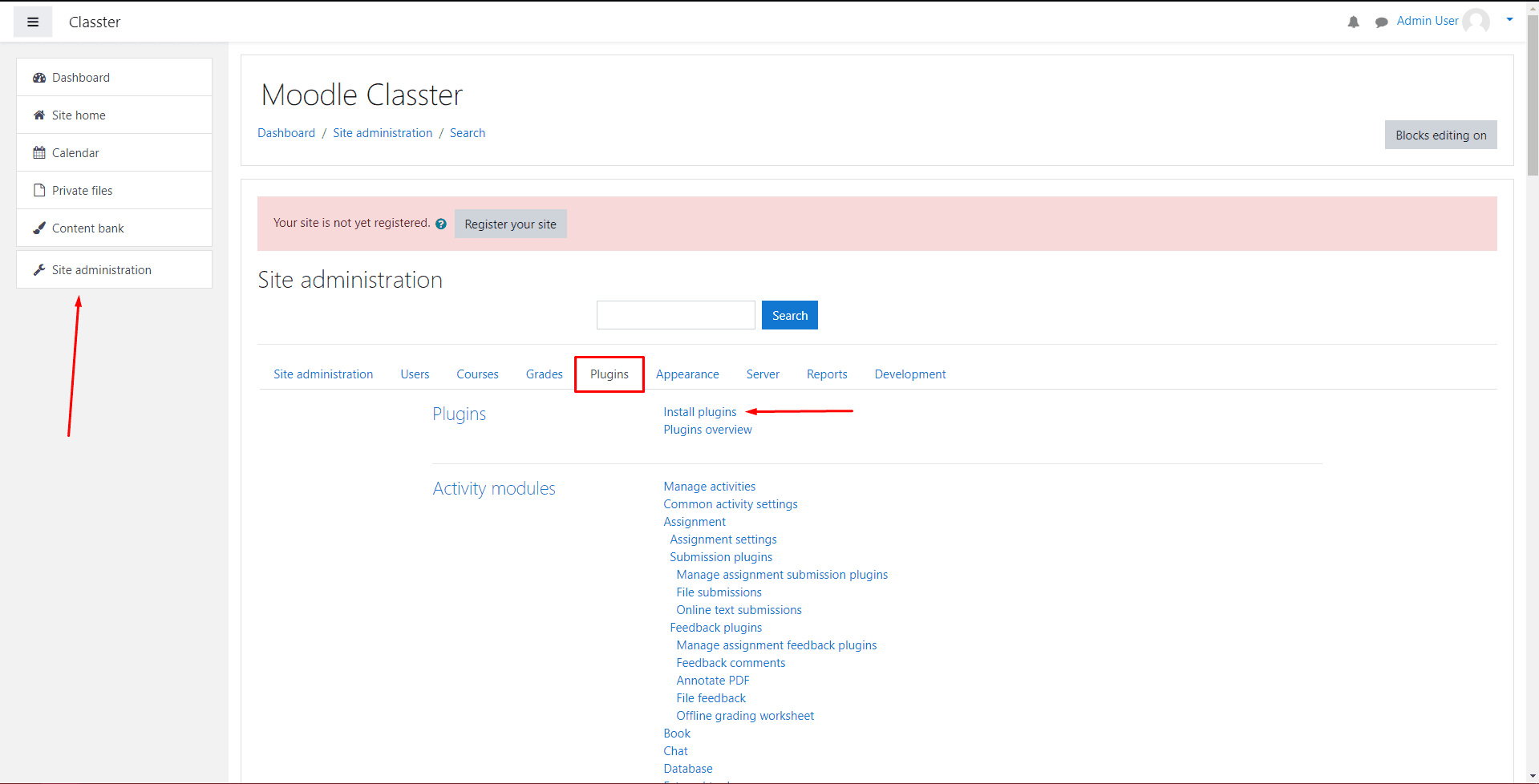
After downloading it, go to your Moodle account page and log in as an Administrator and follow the instructions below. (Figure 4)
Note: You need to have the administrator account for your institution’s Moodle account.
Tip: If you encounter any problems with the Integration, feel free to contact our support team at any time!
Figure 4
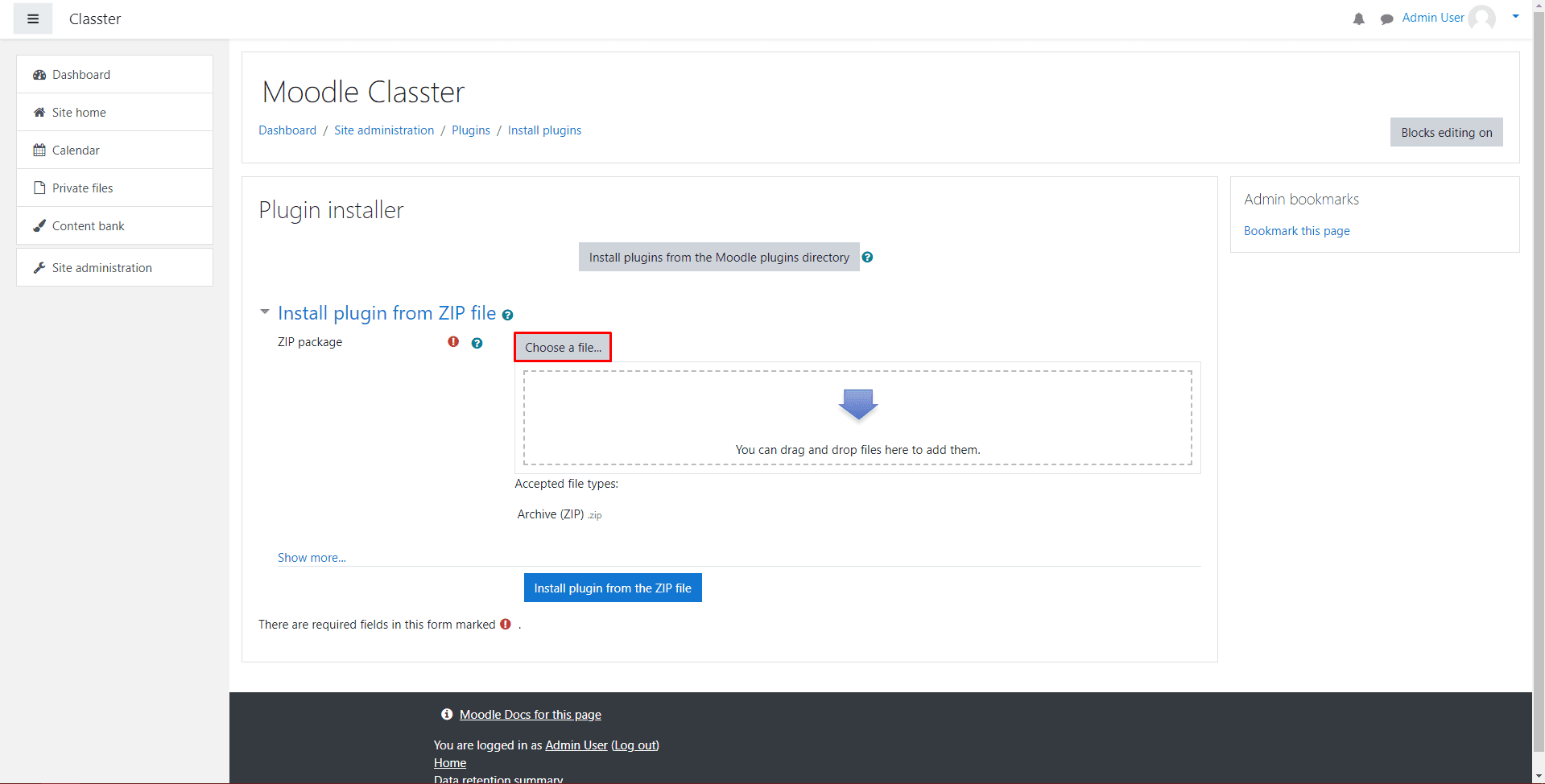
After clicking on the Install Plugins button, a new window will come up with some steps to follow to correctly install the Classter Plugin (Figure 4).
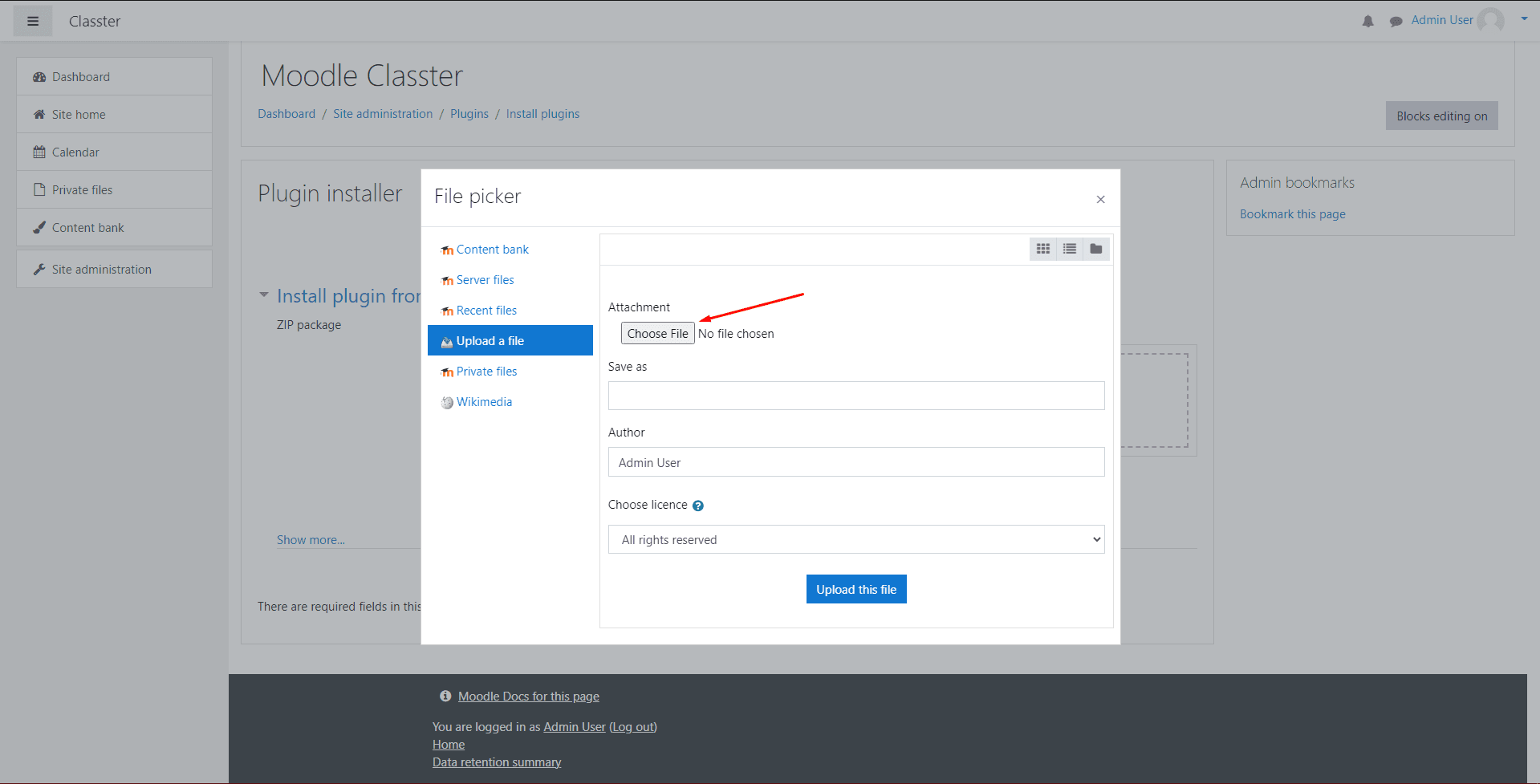
At the new window, click to Choose a File and a small new window will pop up with some options to choose from.
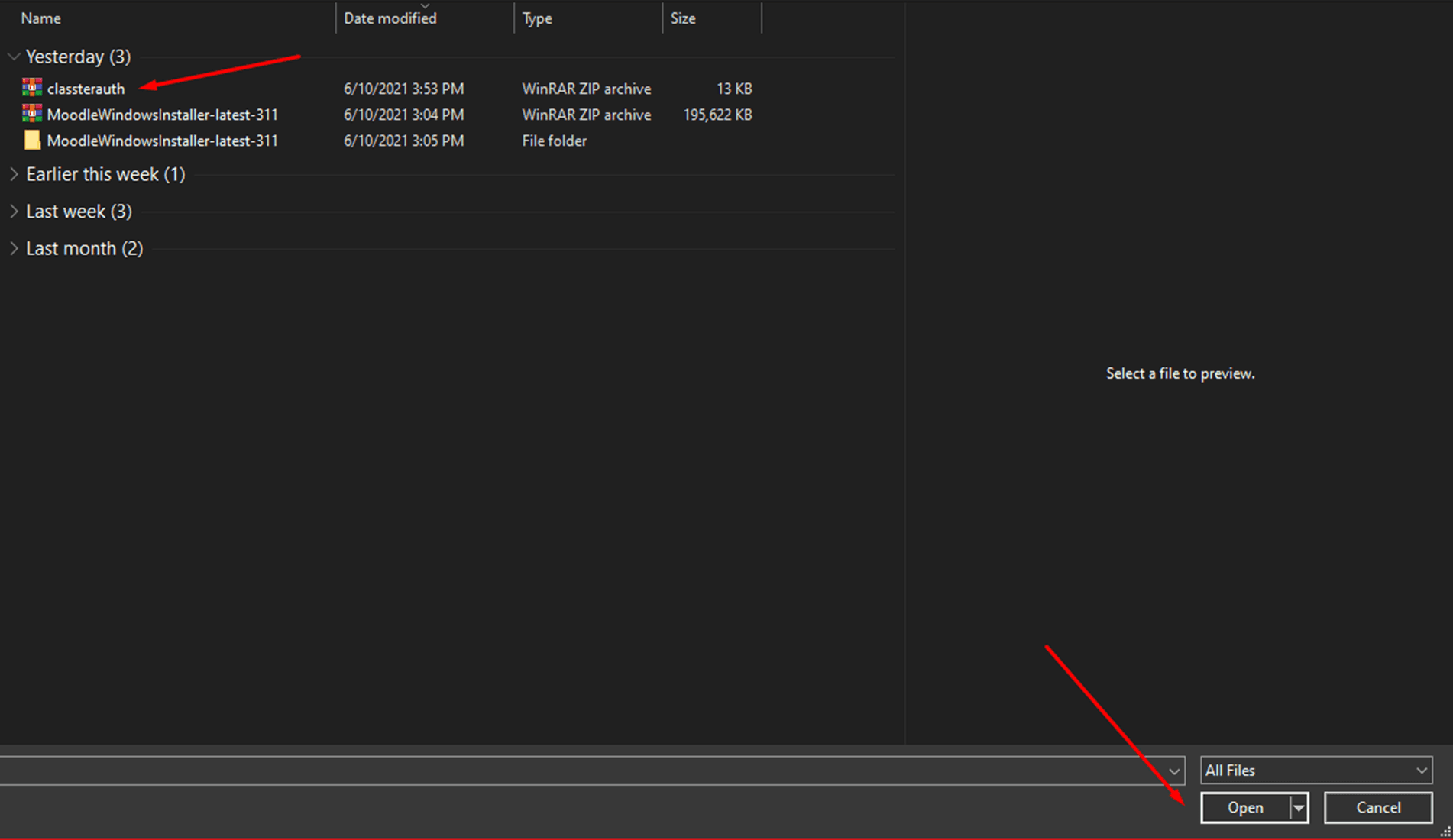
Here you can find and click on the Upload a File option, then the Choose File button and a small new window will pop up, so you can find and select the ‘.zip file’ that you downloaded before with the name ‘classterauth.zip.’
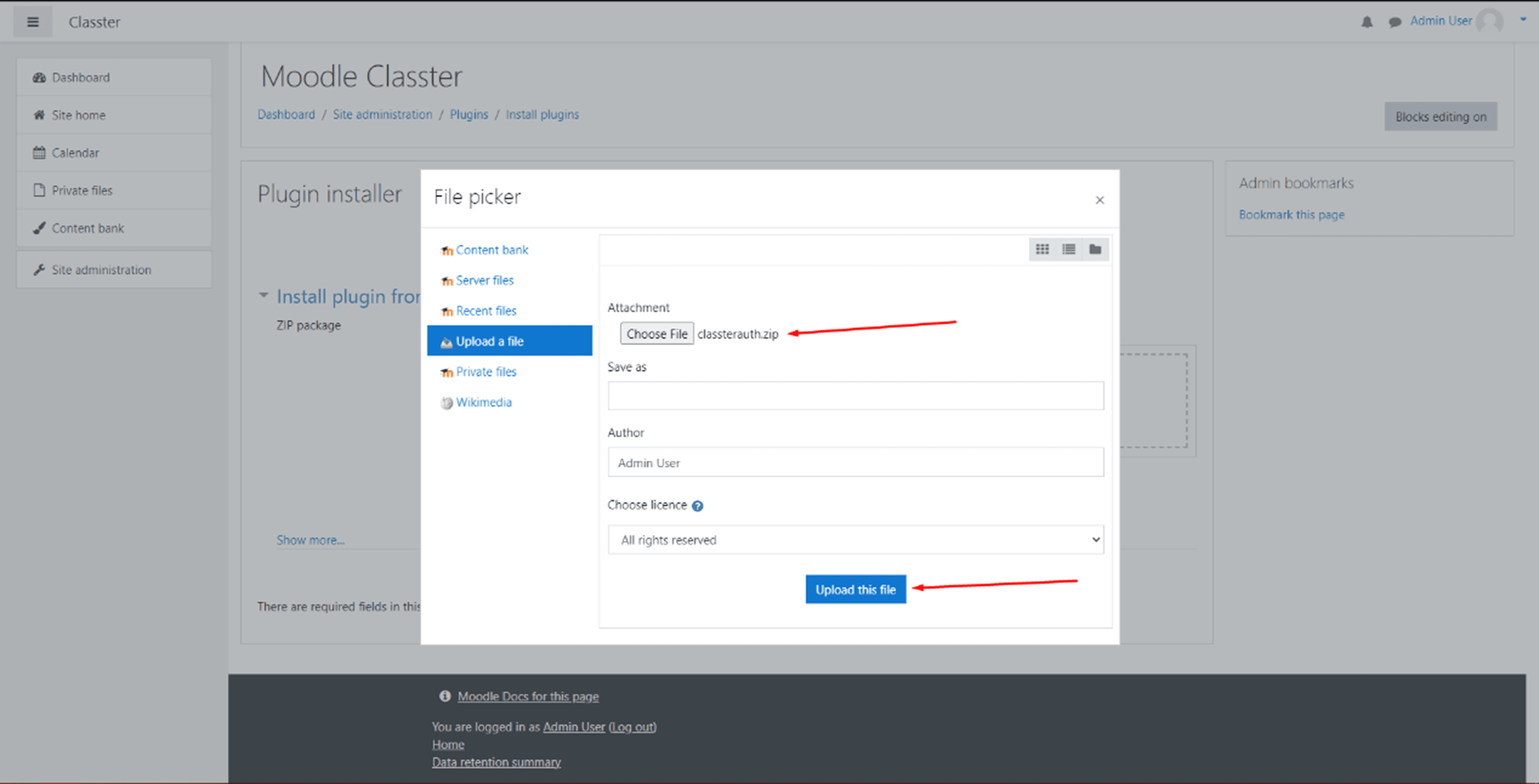
Having followed the steps up to here and if everything went correctly, you should be able to find, select and upload the file to Moodle, so the integration can continue. Select the zip file (classterauth.zip) as seen in Figure 5.
Make sure you selected the correct file and press Upload File.
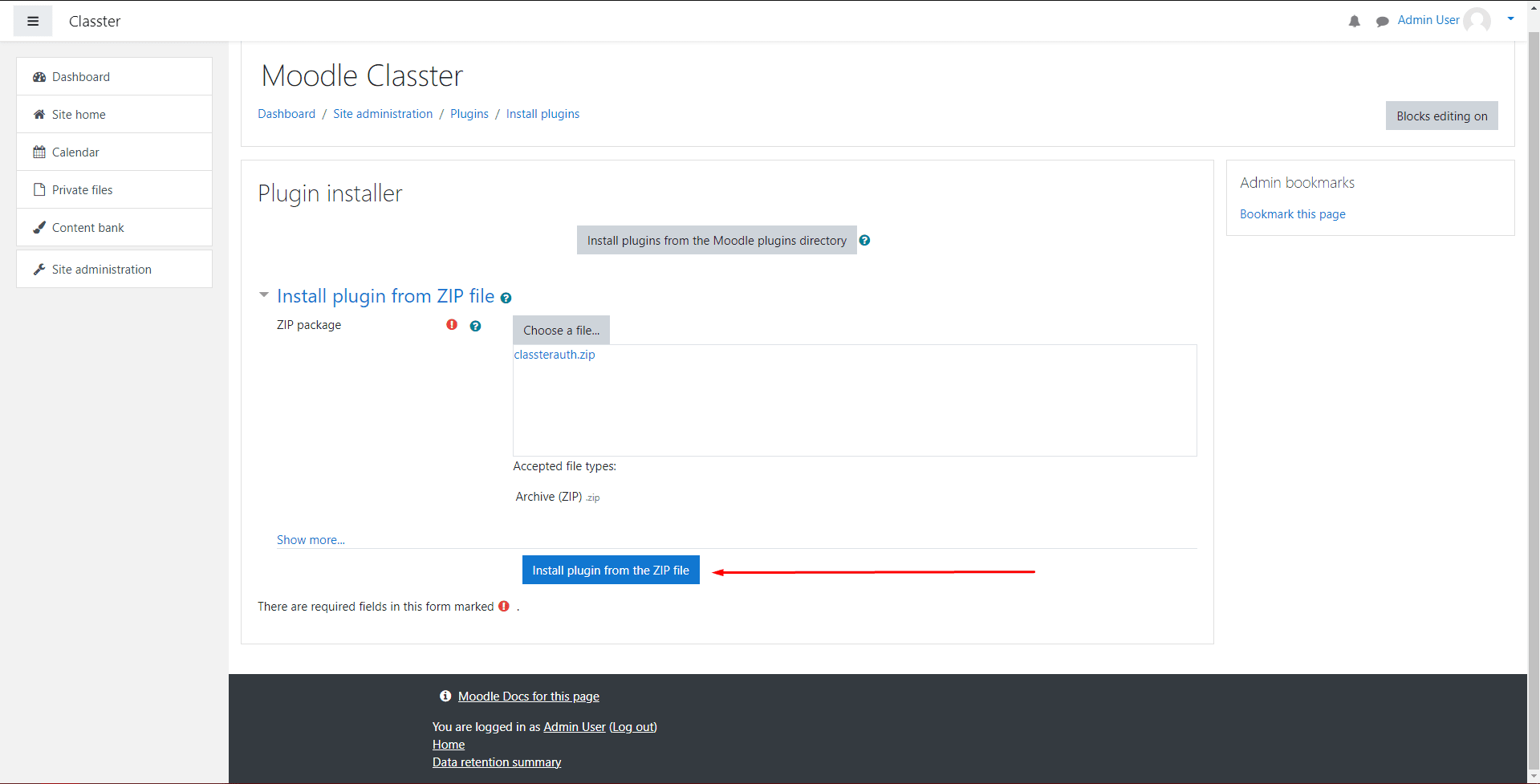
The upload should be almost instantaneous, but it always depends on your internet speed connection. (Figure 6).
Figure 6
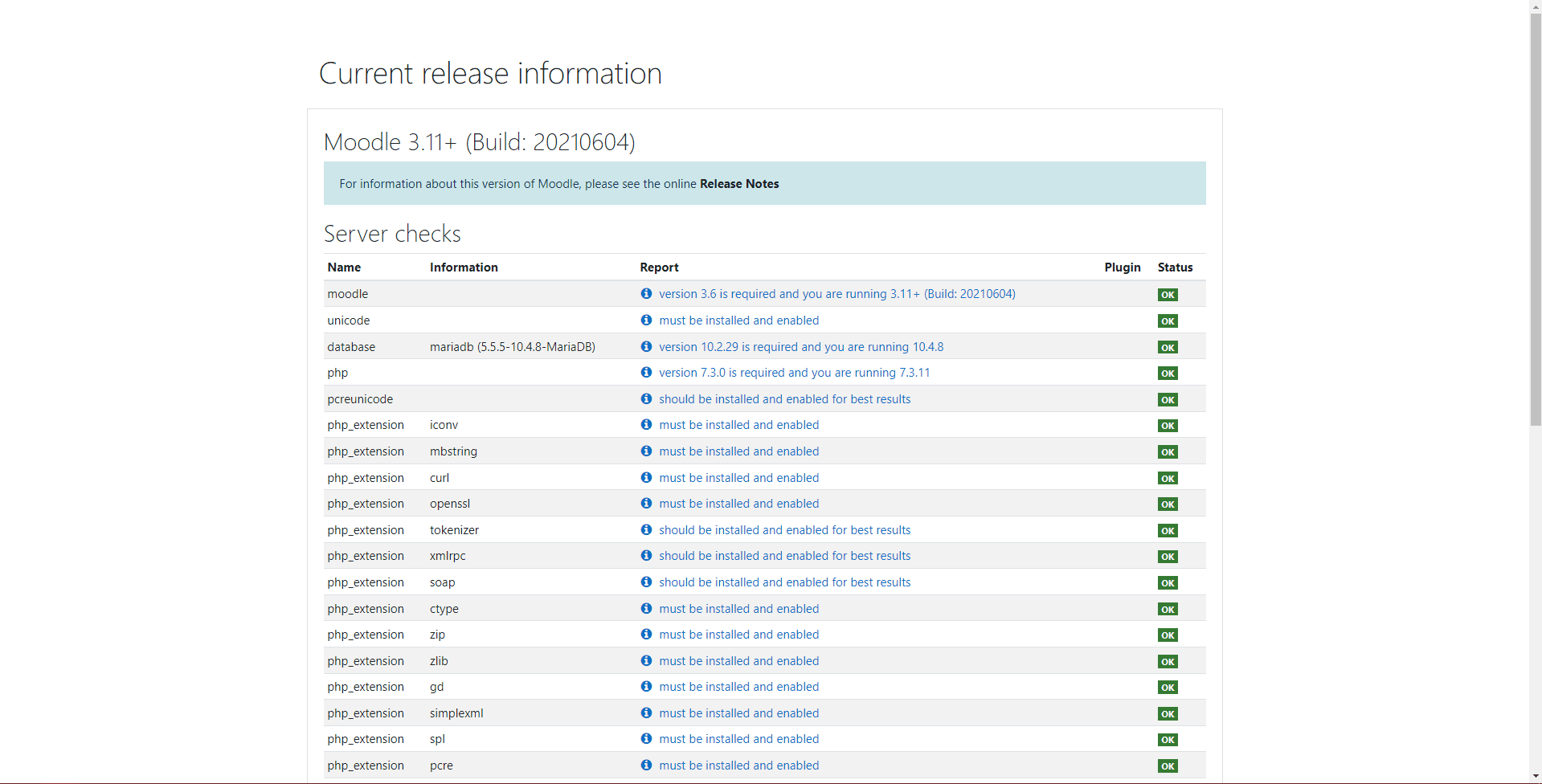
After clicking on the Install plugin from the ZIP file, a new window with many details will come up. Do not worry, none of that is what we will discuss today. (Figure 7 & 8)
Tip: To learn more about the fields that came up installing this new plugin, contact our support team!
Figure 7
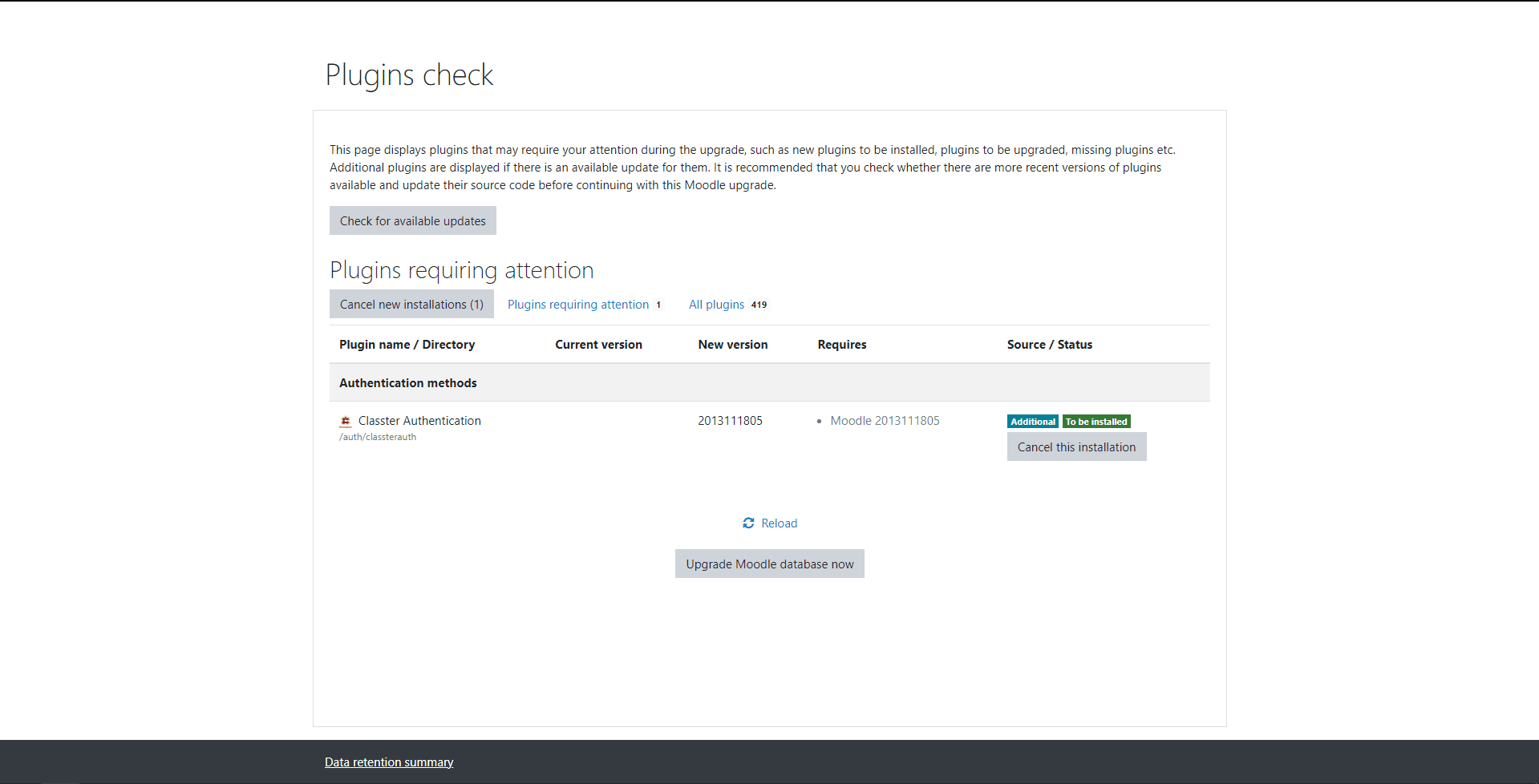
After scrolling to the bottom of the page, you must find and click on the Continue button (Figure 8).
Figure 8
When the new window comes up, press Upgrade Moodle database now (Figure 9).
Tip: To learn more about plugin updates, contact our support team!
Figure 9
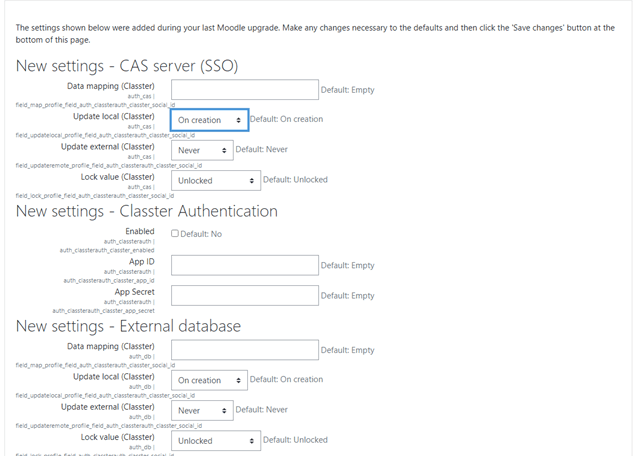
Many more settings will come up, all these settings are very important to you if you want to have a customized plugin experience.
Tip: To learn more about the settings that came up installing this new plugin, contact our support team!
If you like the default settings, just press Save Settings (Figure 10).
Figure 10
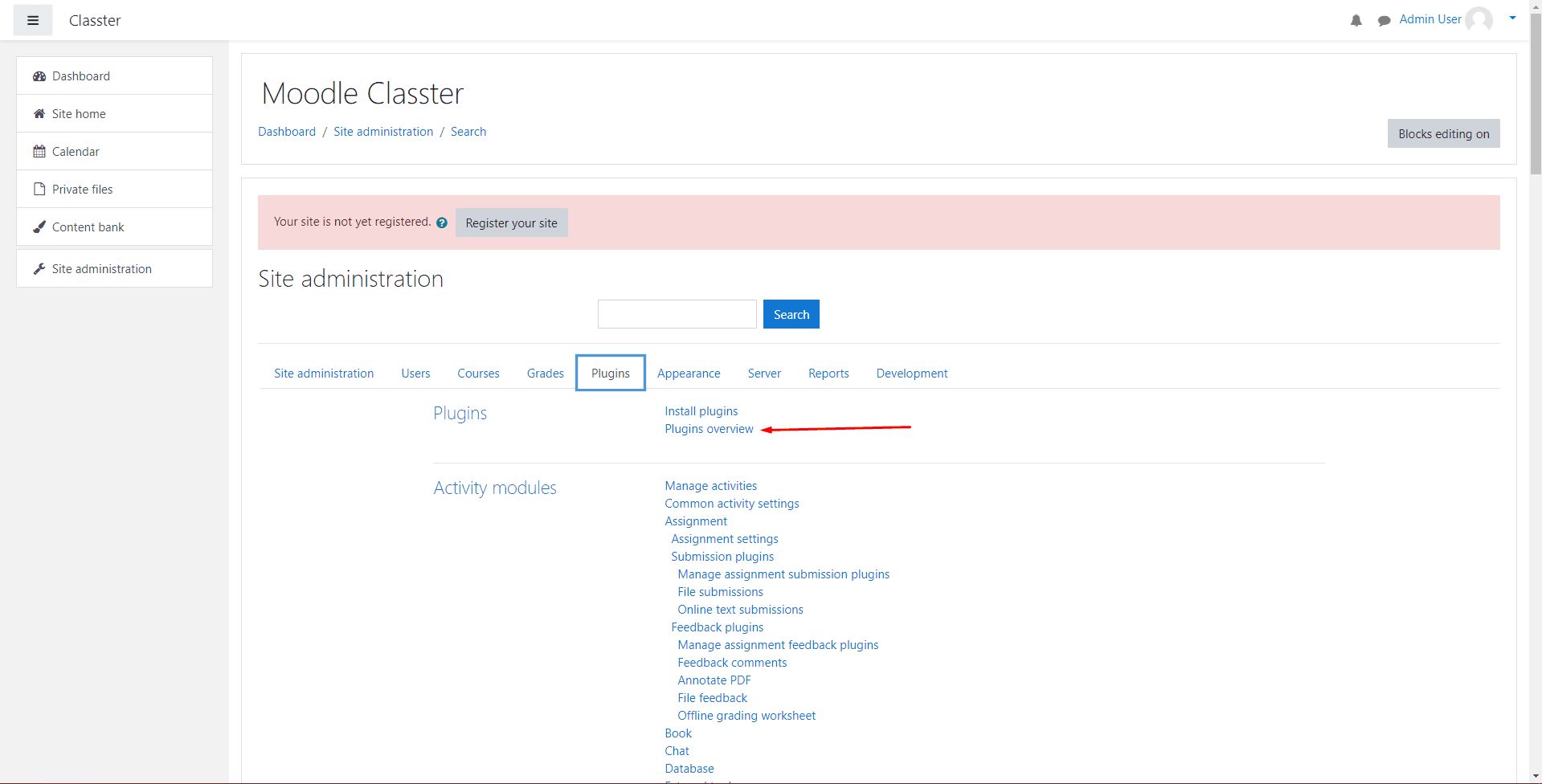
If everything went well so far, you should be redirected to the Dashboard of your Moodle Page. (Figure 11)
Setting up the plugin correctly
After that, go to Site Administration, Plugins, and then Plugins overview. (Figure 11)
Figure 11
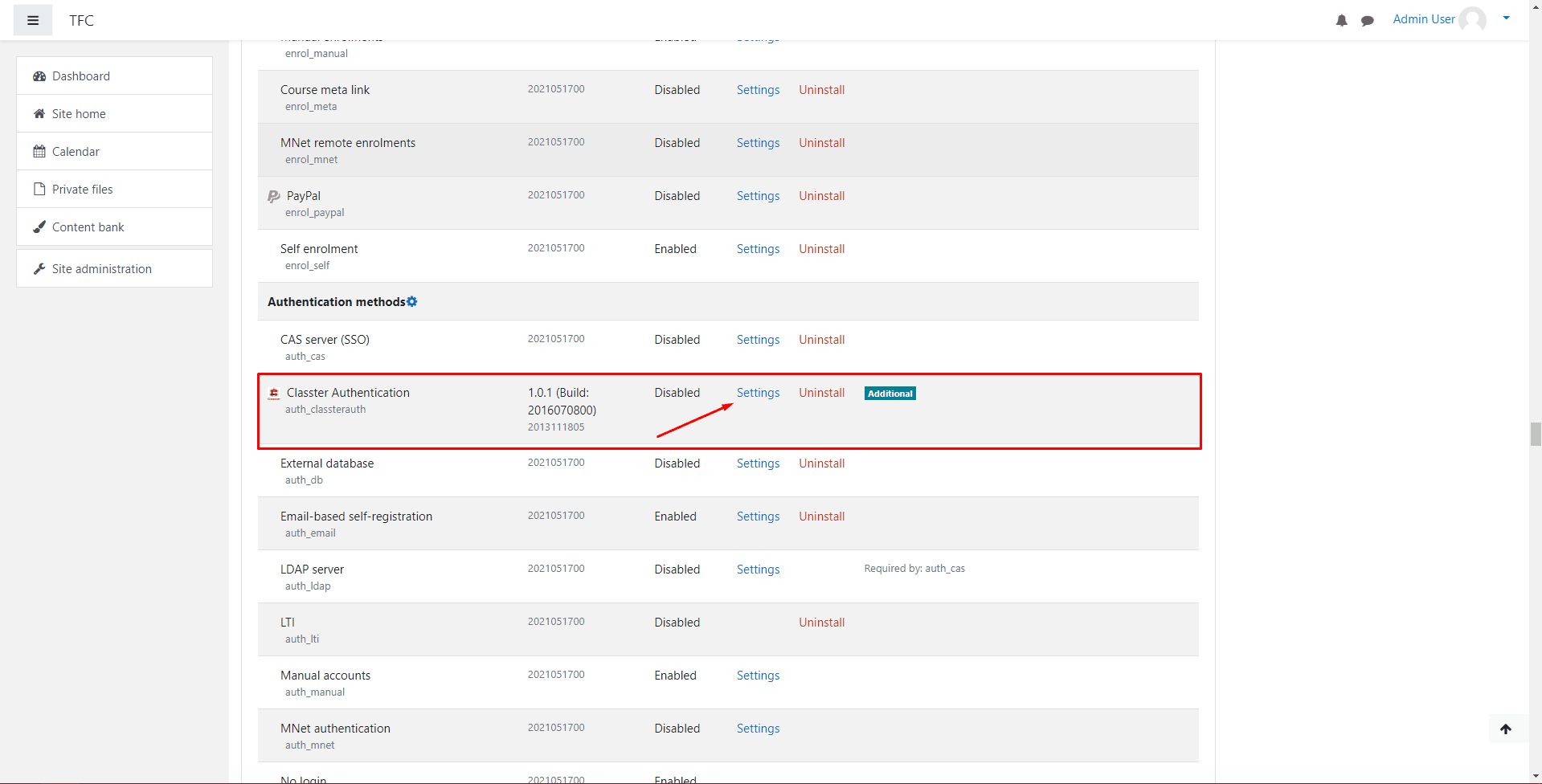
Here, search for Classter Authentication at the Authentication methods section and click Settings (Figure 12).
Figure 12
This step is crucial and if you skip it, you will not be able to connect Moodle and Classter together for the SSO process!
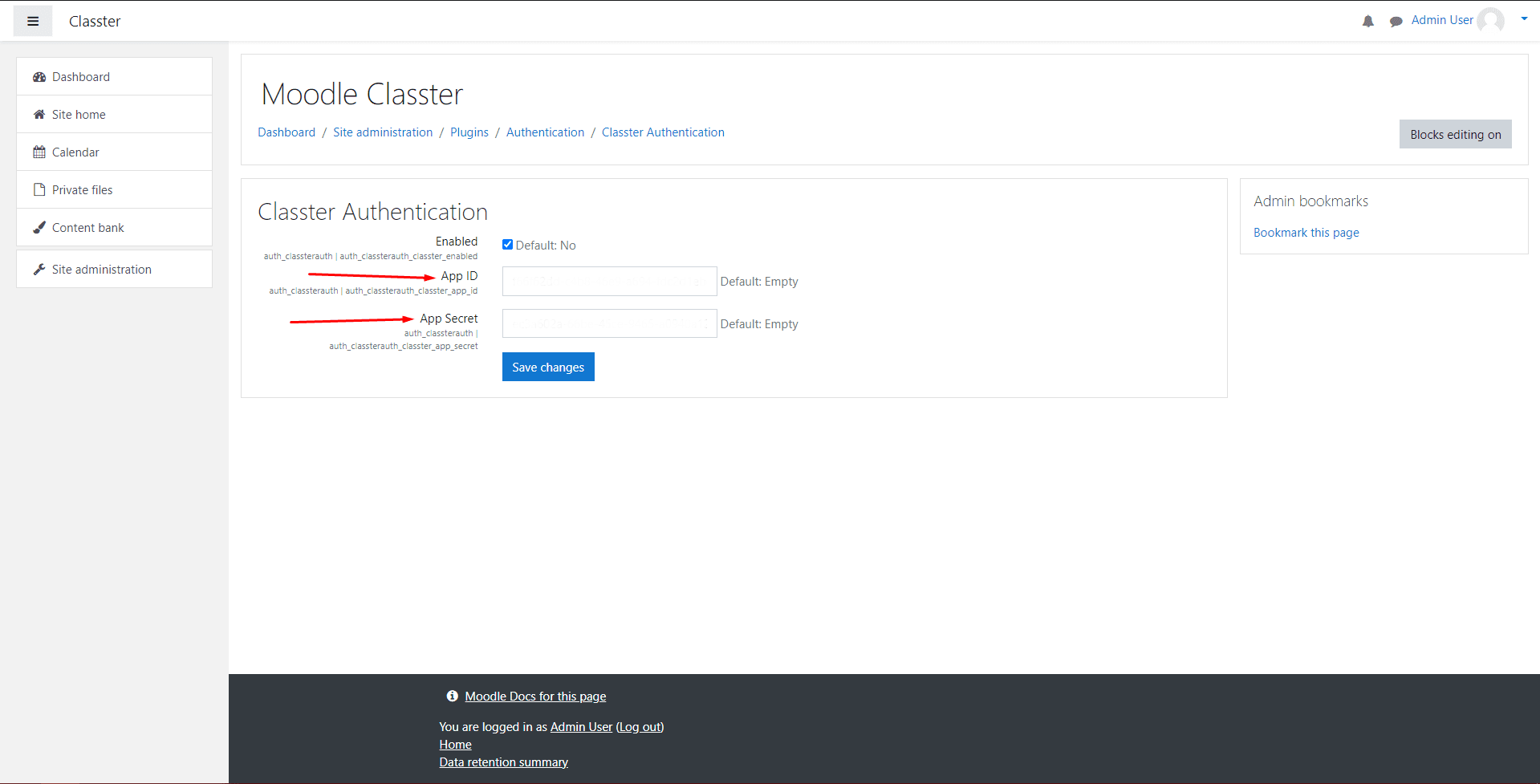
First, change the Enabled checkbox to active.
Then at this stage, you must create a ticket and ask our support team (support@classter.com) to send you the corresponding App ID and App Secret of your Classter.
You should also include your Moodle Domain and your Classter Domain in your ticket to our support team to get your App ID and App Secret without delay!
Tip: Remember, the correct form to send our support team your Domain names is like this:
https://your-classter-domain-name.classter.com/
https://moodle.your-moodle-domain-name.com/
When you get your codes, put them in the appropriate fields and press Save Changes. (Figure 13)
Figure 13
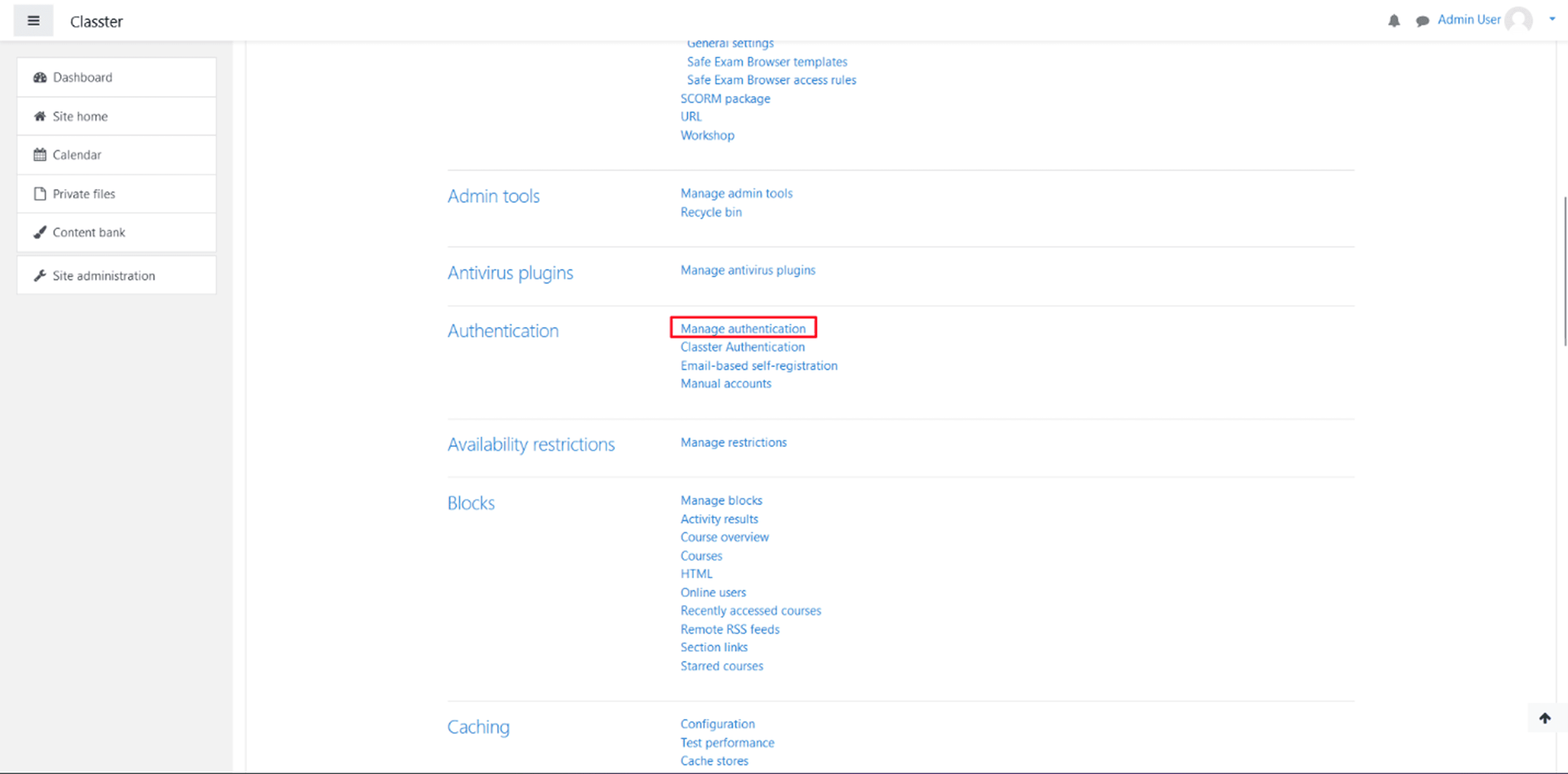
Moving on with the authentication, follow the path: Plugins / Authentication / Manage Authentication
Figure 13a
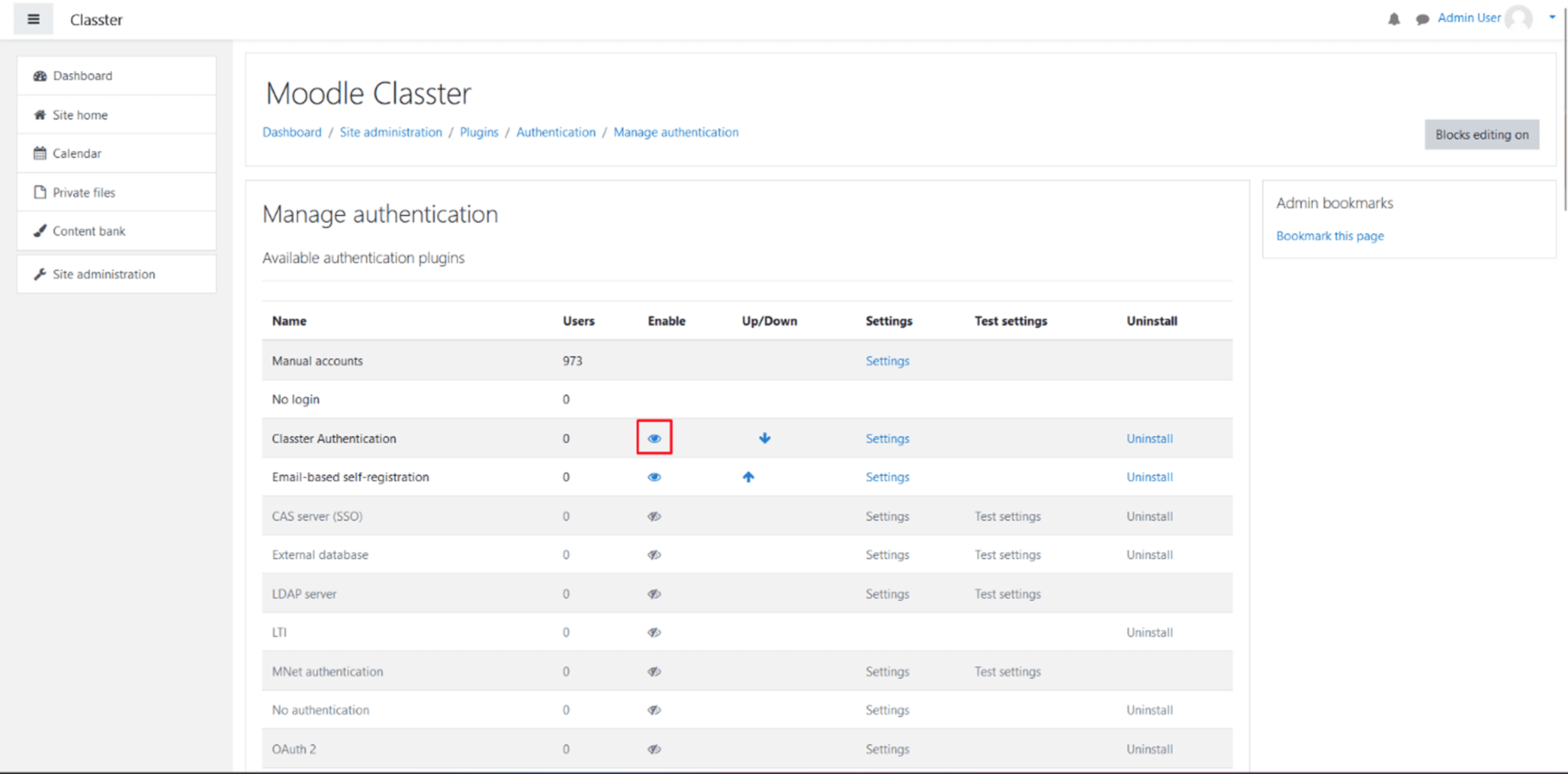
Make sure that Classter authentication is enabled as shown below.
Figure 13b
Integrating with Moodle (Configuration settings)
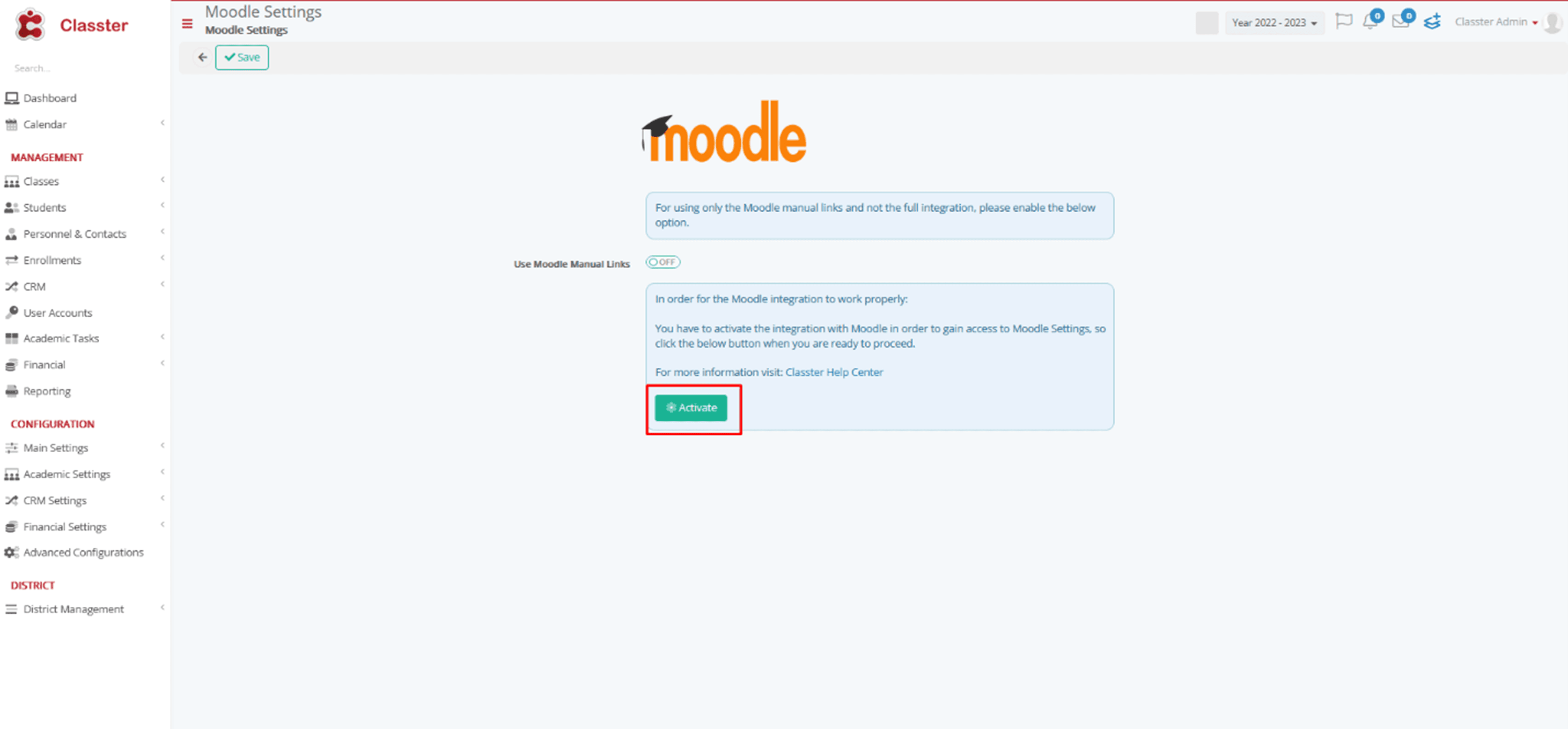
To get started, you will need to Activate Moodle through Classter. Access Advanced Configurations > Third Party Integrations > and Moodle.
Press the Activate button.
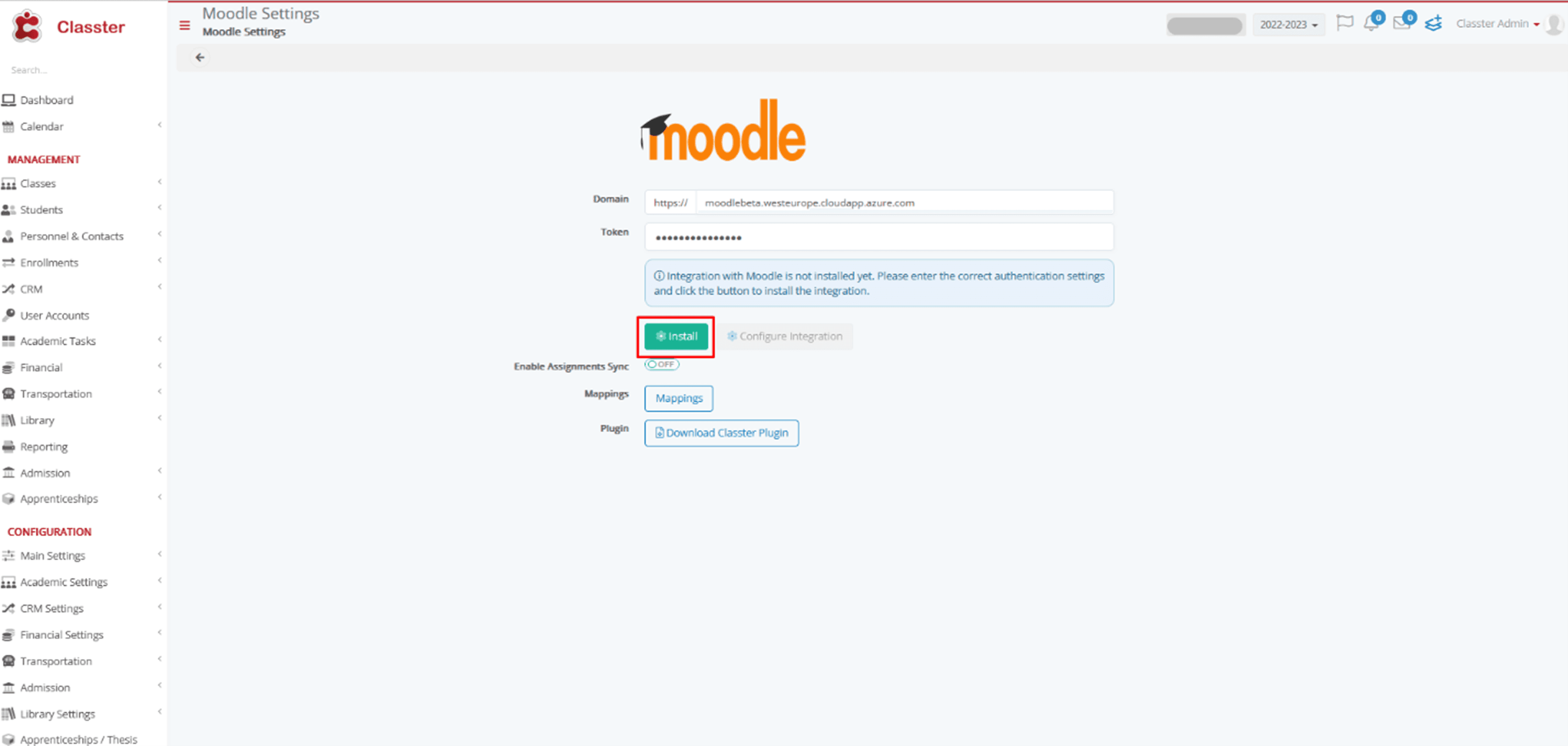
Going forward with the Validation Process, enter the domain and token, then proceed with the installation.
During the installation process, the system will verify that the provided credentials possess the necessary permissions to ensure the proper operation of the integration.
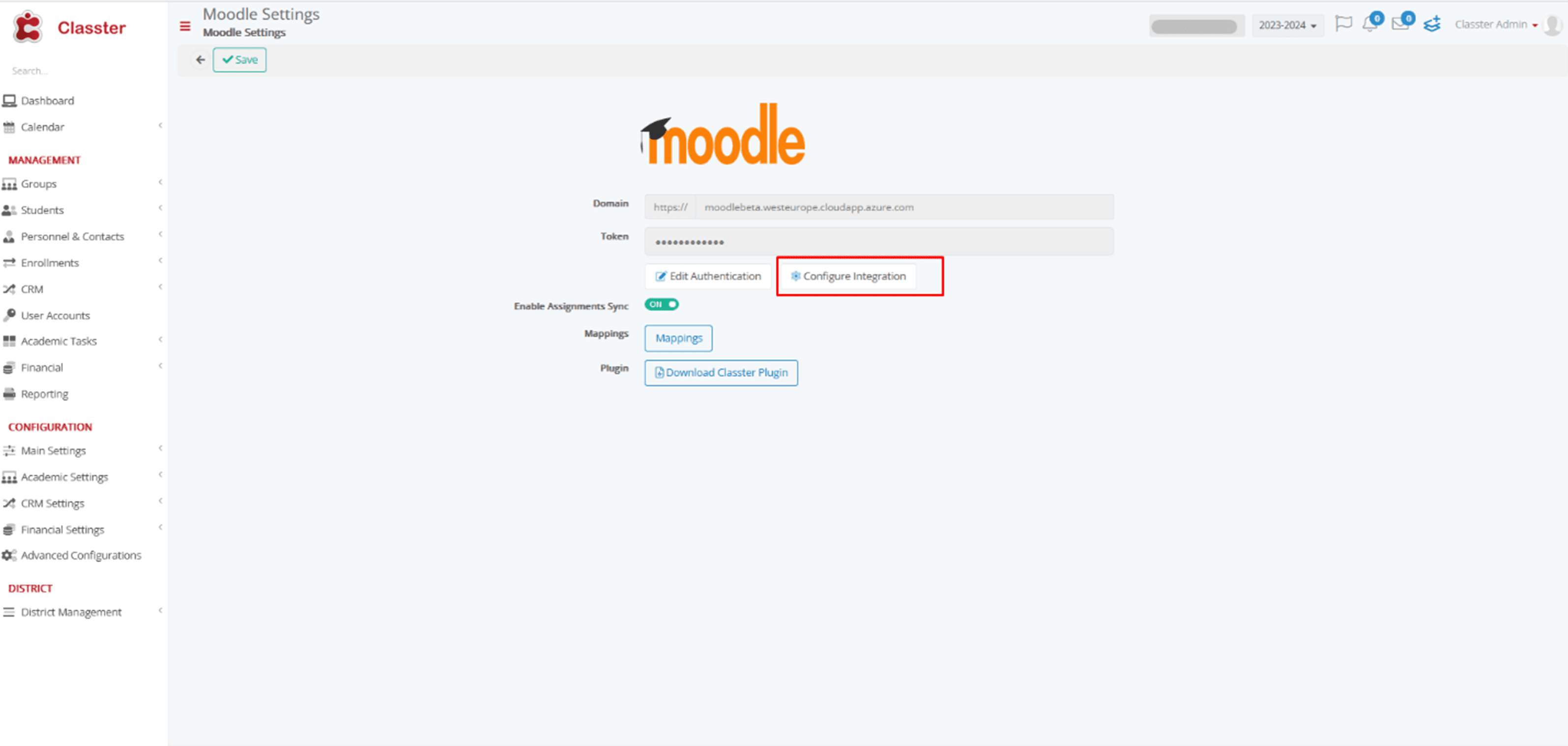
As per procedure enter Advanced Configurations > Third-Party Integrations > and Moodle to configure it.
Academic Period and Sync Duration
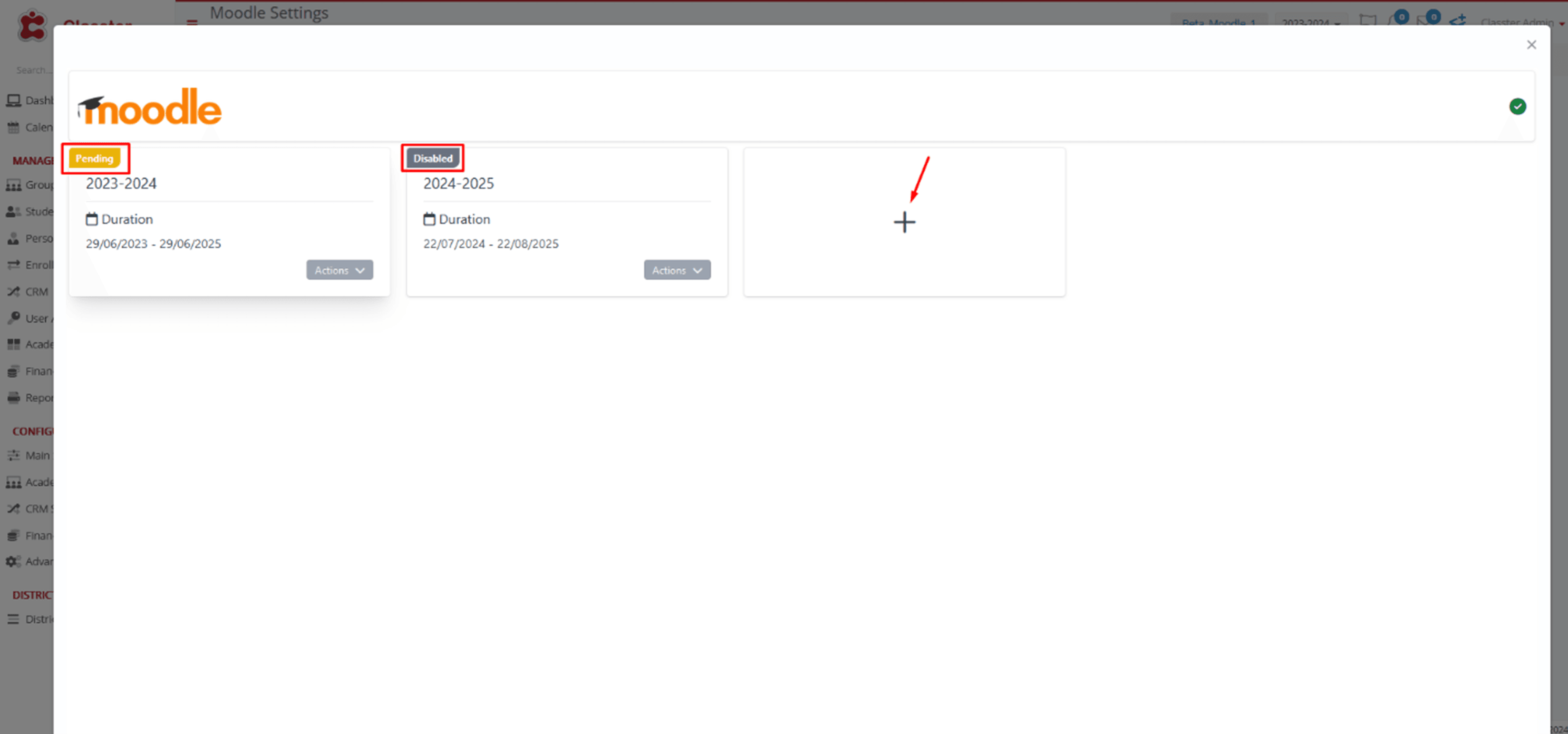
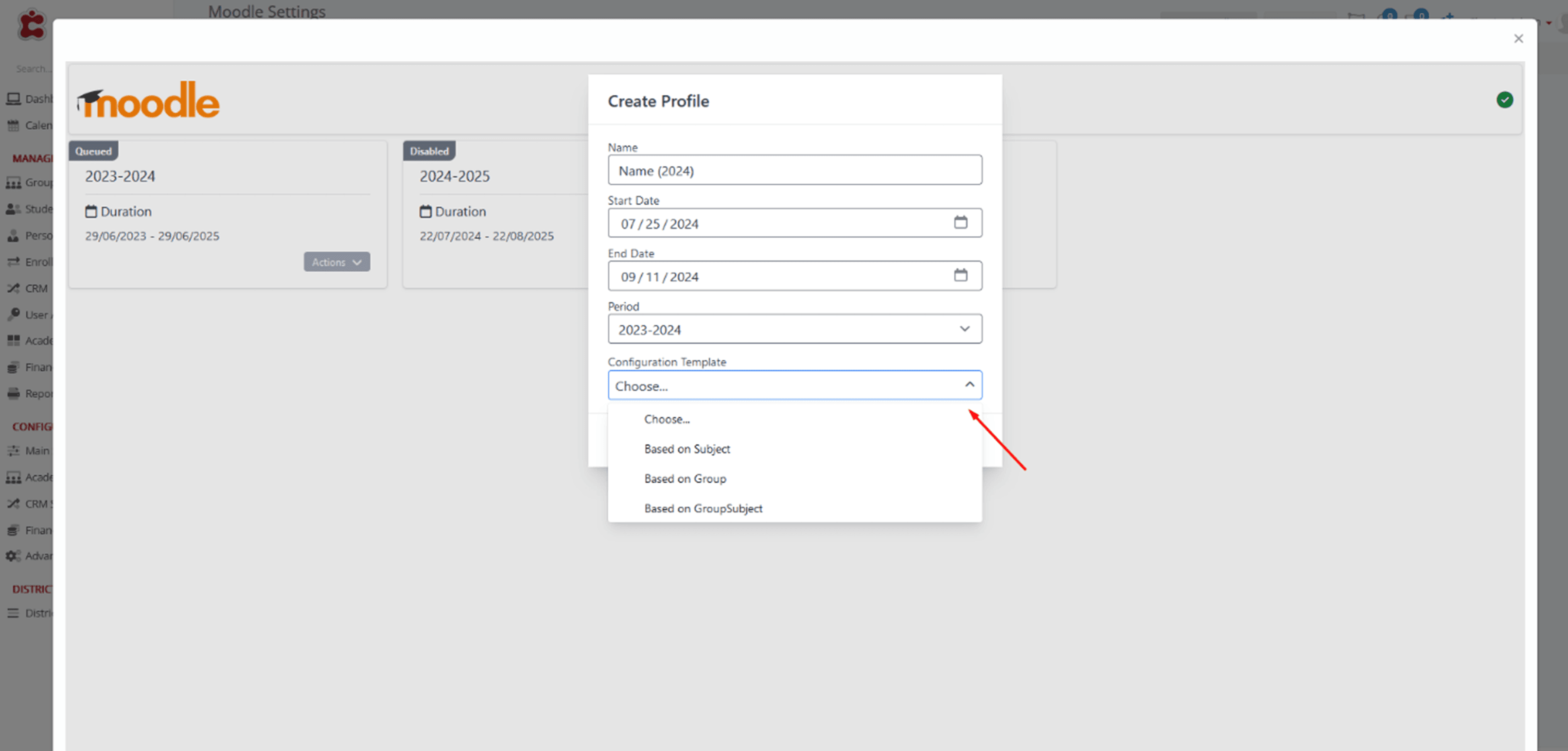
Set a new Synchronization Period pressing the add (+) icon, as seen on the Figure below to create a new Execution Profile for your LMS.
Here, as you observe, there are two already created one Active (here) Pending/Running/Queued and one Disabled.
Note! that if there are two profiles with concurrent dates, only one of them will run and synchronize data. Therefore, ensure you set up dates that do not overlap.
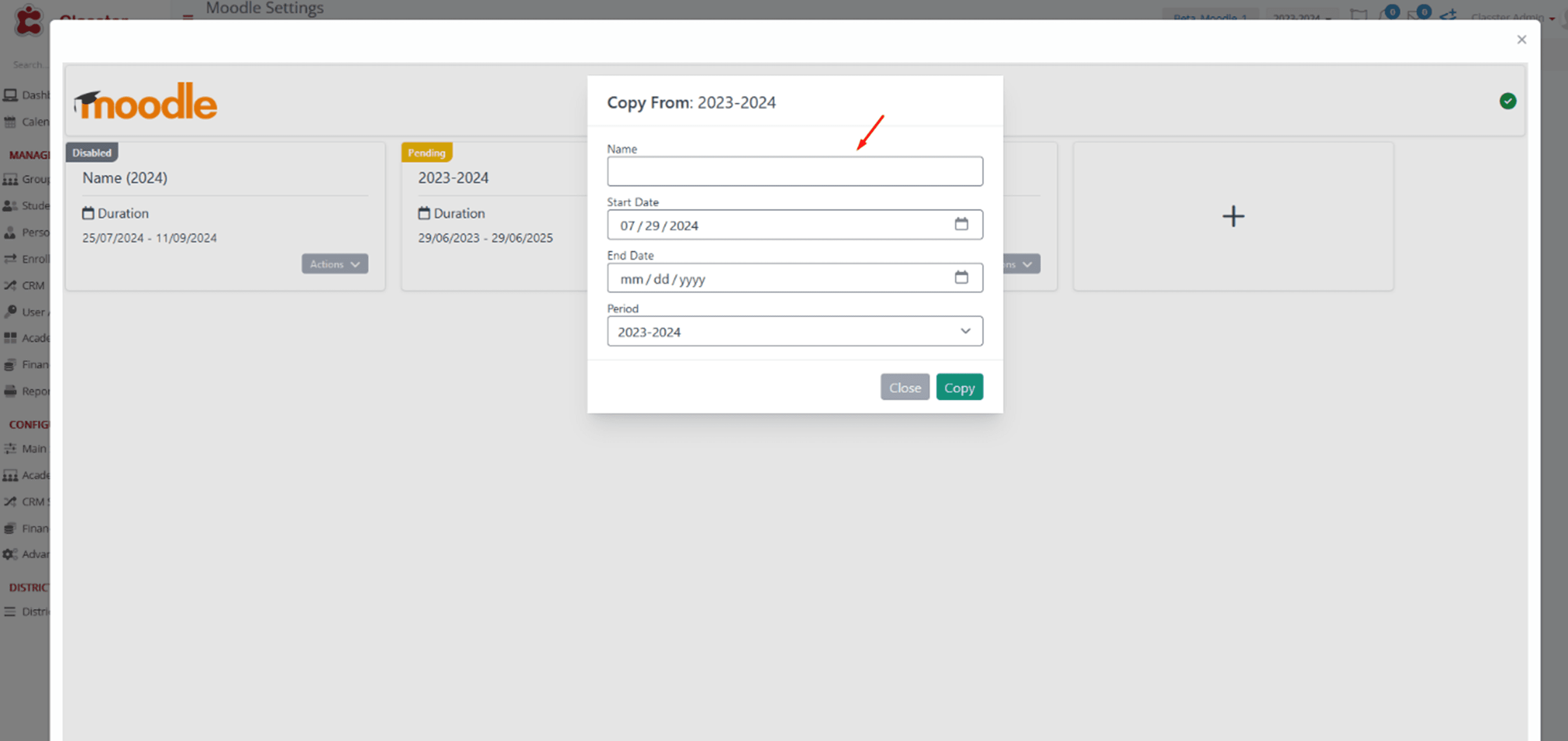
Define: Name, Sync Start and End Dates, Academic Period (Classter), Configuration Template (we recommend you choose one: based on {Group}, {Subject}, {Group Subject})
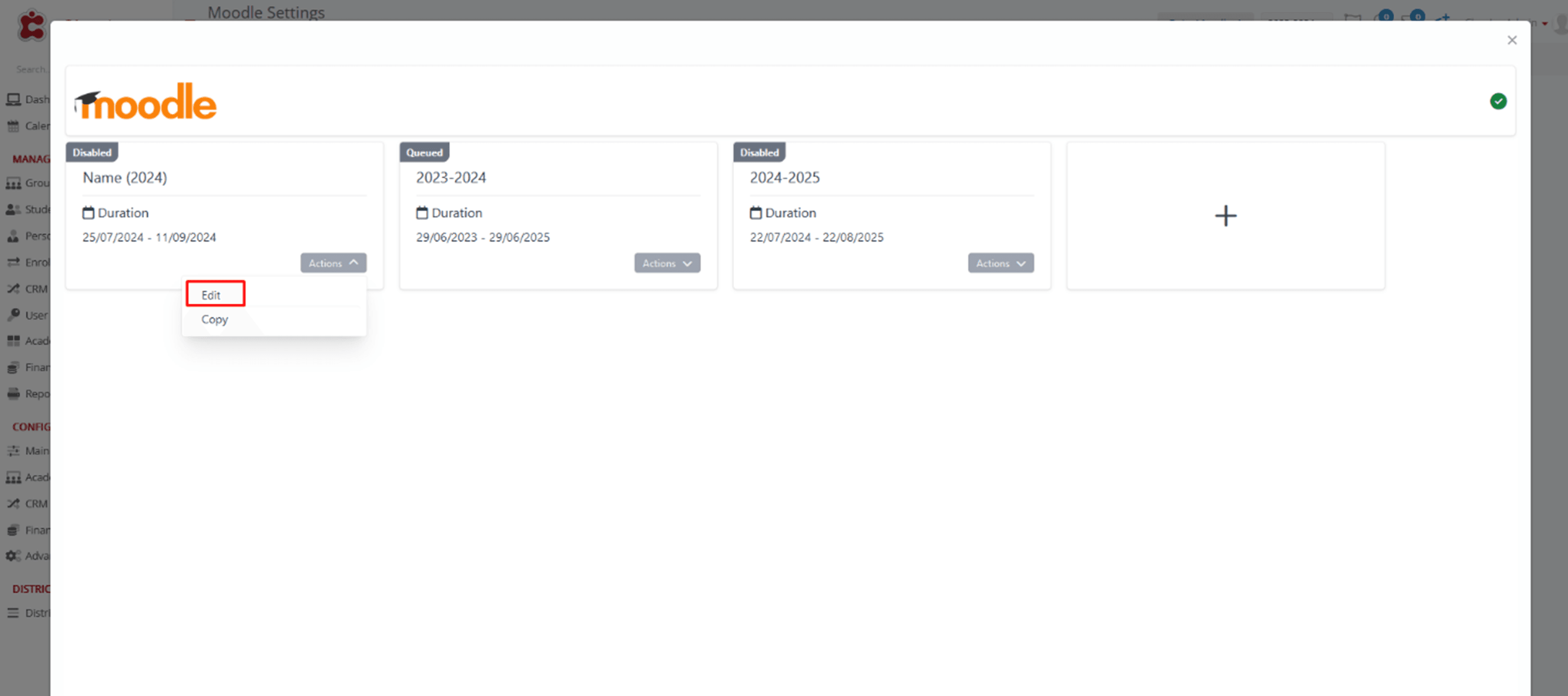
- To Edit an Execution Profile, press the Actions icon > Select Edit.
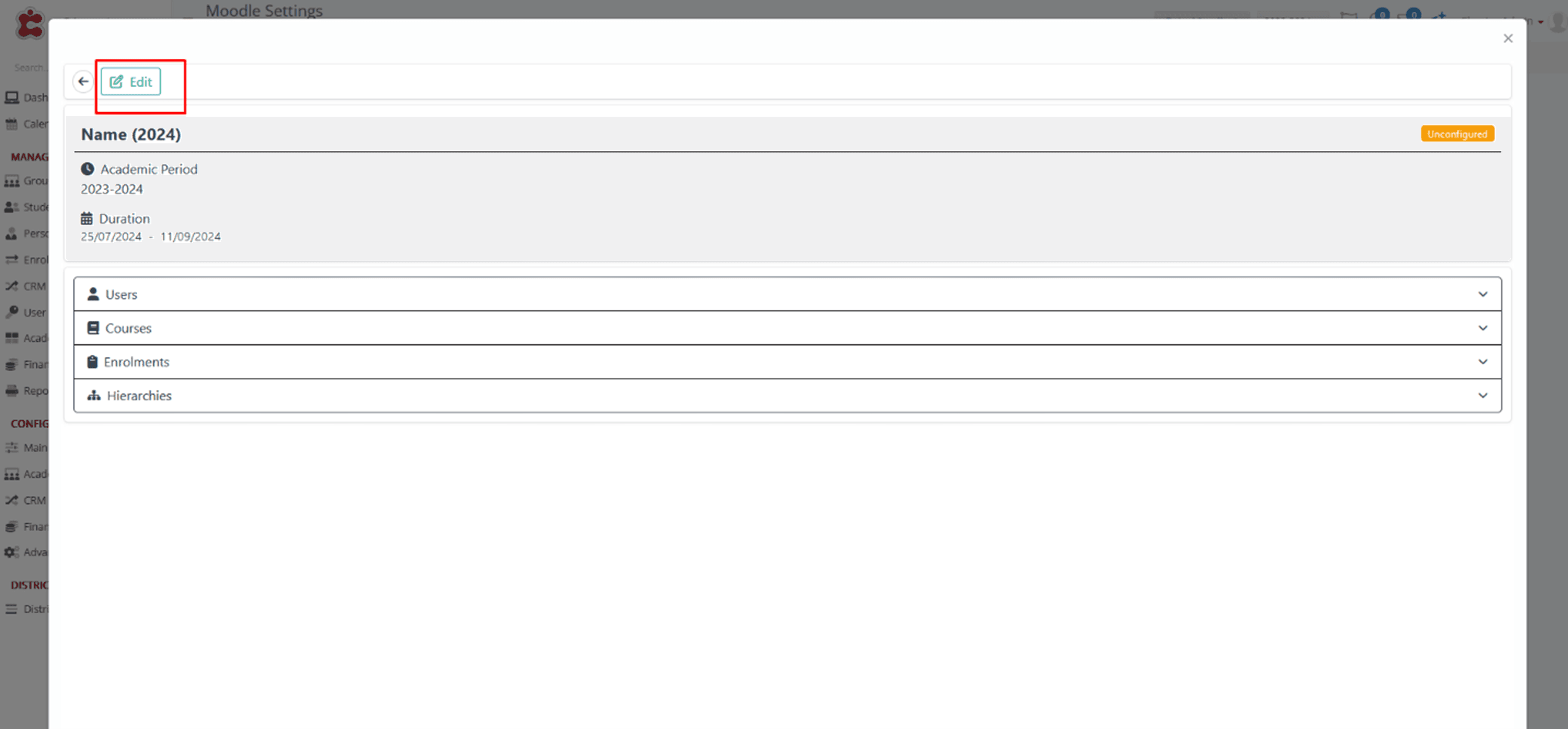
Otherwise, you can enter the Profile and then select the Edit button.
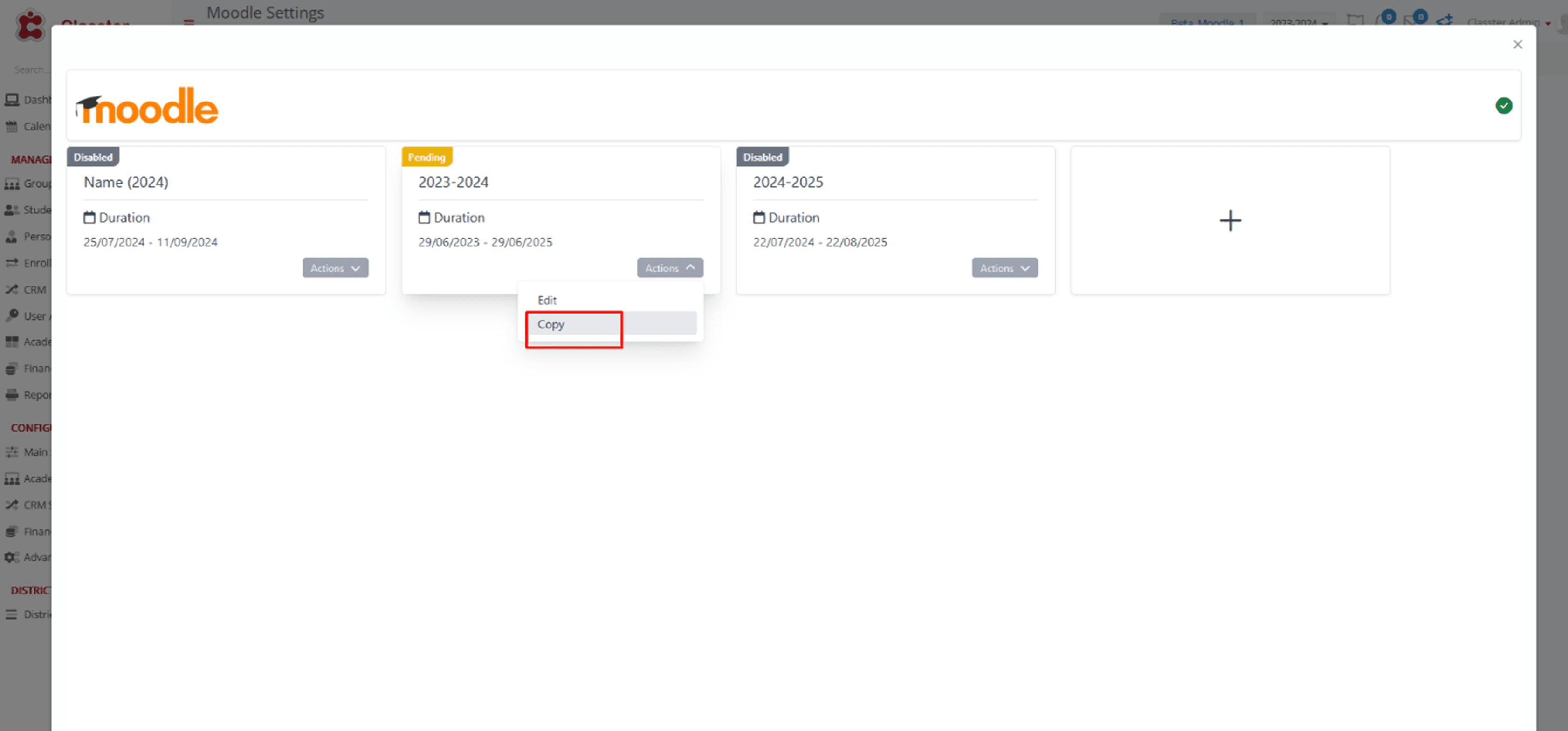
- You can also Copy a profile, with all existing settings, to use again on the same or another Academic period, with a different Sync Period and a New Name.
The configuration should be divided into 4 parts (depending on your LMS), as many as the main entities we need to match our system. These, for Moodle, are the Users, the Courses, the Enrollments, and the Categories.
Mappings
Mappings define how Classter data translates to your system. You will encounter them in each section of your configuration. They are based on various properties such as:
For Users: Properties like Contact email, First and Last Name, Id etc.
For Courses: Properties like Group Title, Subject Title, Subject Id etc.
For Enrolments: Properties like Roles for Enrolments, Subject Start and End date, etc.
For Categories: Properties like Year title, Stream title, etc.
NOTE! that if any of them is Grey (locked) it is either already chosen to be configured or it is Required.
For all mappings, rules include:
Type: Property or Static
Value: e.g., email, Entity ID, First Name, End date, External ID, Grade, Group ID, Institute Name, etc.
Casing: None, Lower Case, Upper Case.
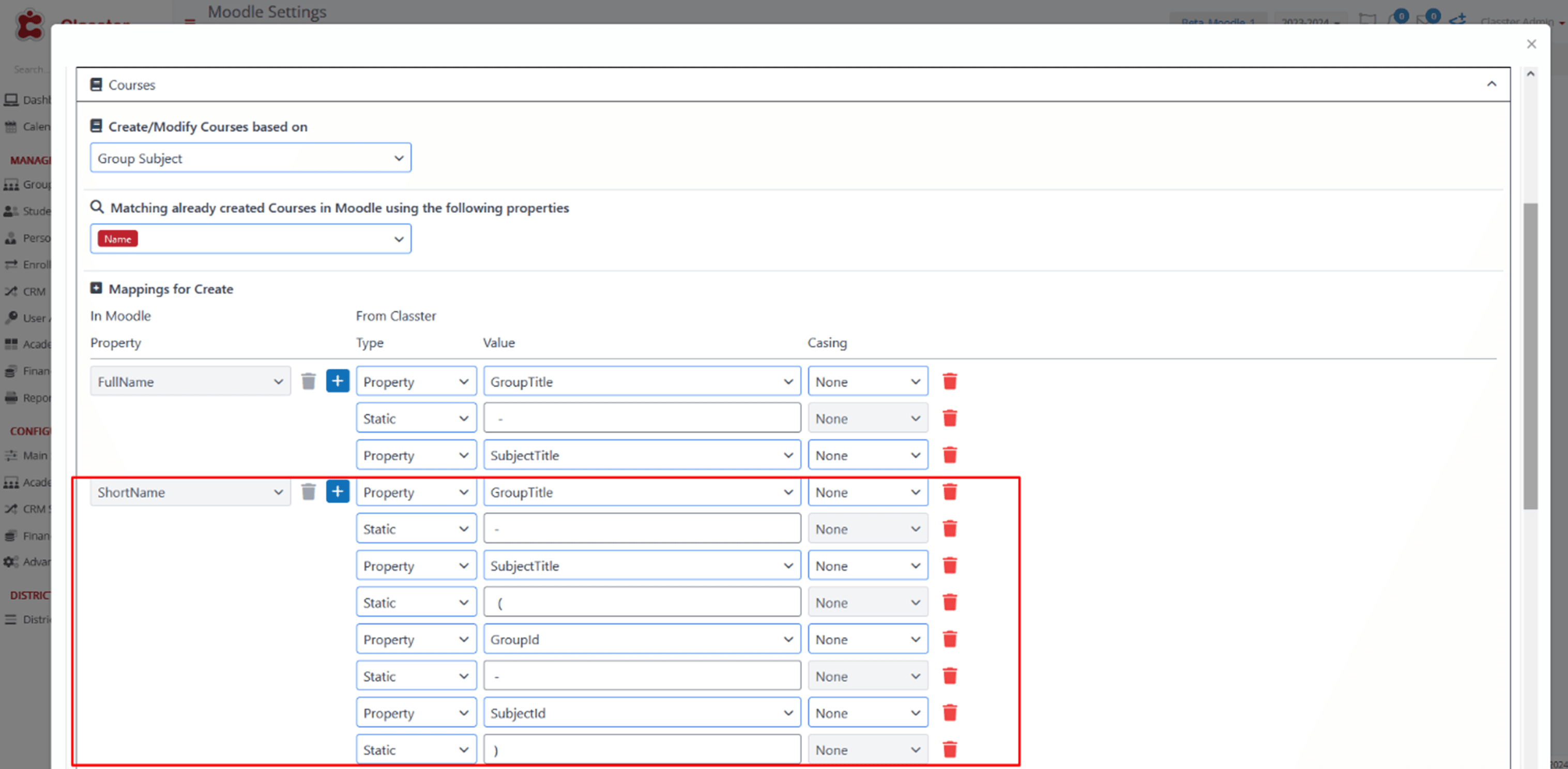
On the Figure below you can see an example of an Advanced Property Mapping, for Courses.
ShortName (in Moodle): takes the following form GroupTitle-SubjectTitle(GroupId-SubjectId) (from Classter)
Figure 14
Actions
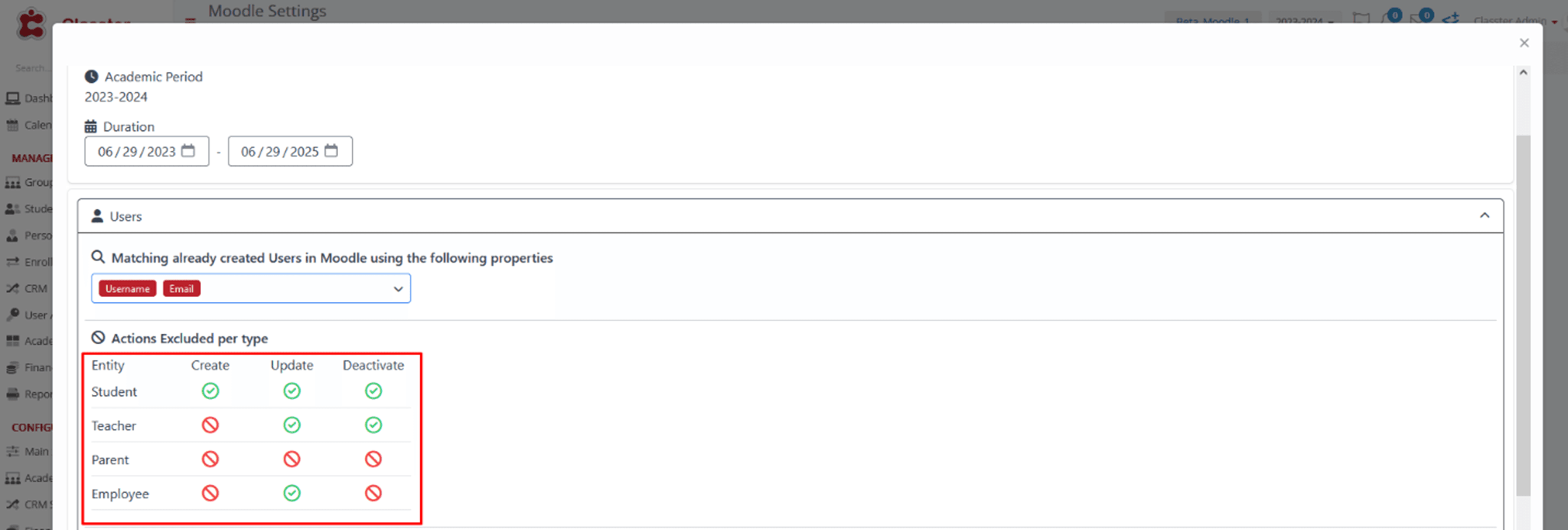
For the User entity type, the following actions can be performed during synchronization: Create, Update, and Deactivate.
On the following Figure we can see that:
- All Suggested Actions for the Student user type are selected for the synchronization.
- For the Teacher, only the Update and Deactivate Actions are selected for synchronization.
- No Actions for the Parent type.
- And just Update for the Employee type.
The selected actions ensure a precise configuration.
Configuration per Entity
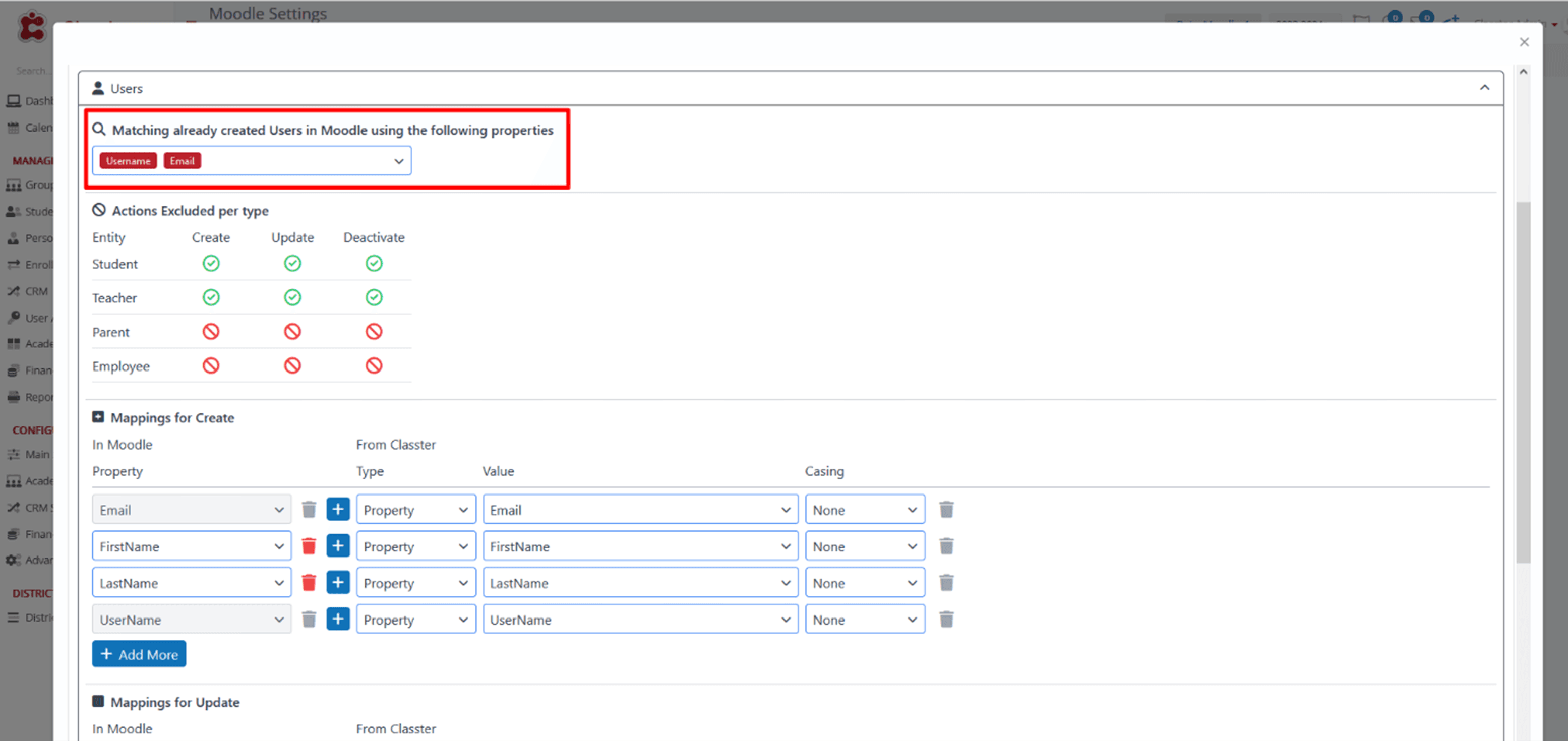
Users
- When setting up the configuration for the first time between the two systems, we must match our entities to a property based on the initial configuration on the LMS (e.g., email, username, etc.).
After this initial matching per execution profile, synchronization will proceed based on the LMS entity ID.
Courses
Accordingly, we continue setting up the Courses’ Mappings as in Figure 14 ({Subject}, {Group}, or Combination of the two)
When setting up the configuration for the first time between the two systems, we must match our entities to a property based on the initial configuration on the LMS. (e.g., Name, External Id)
After this initial matching per execution profile, synchronization will proceed based on the LMS entity ID.
Enrollments
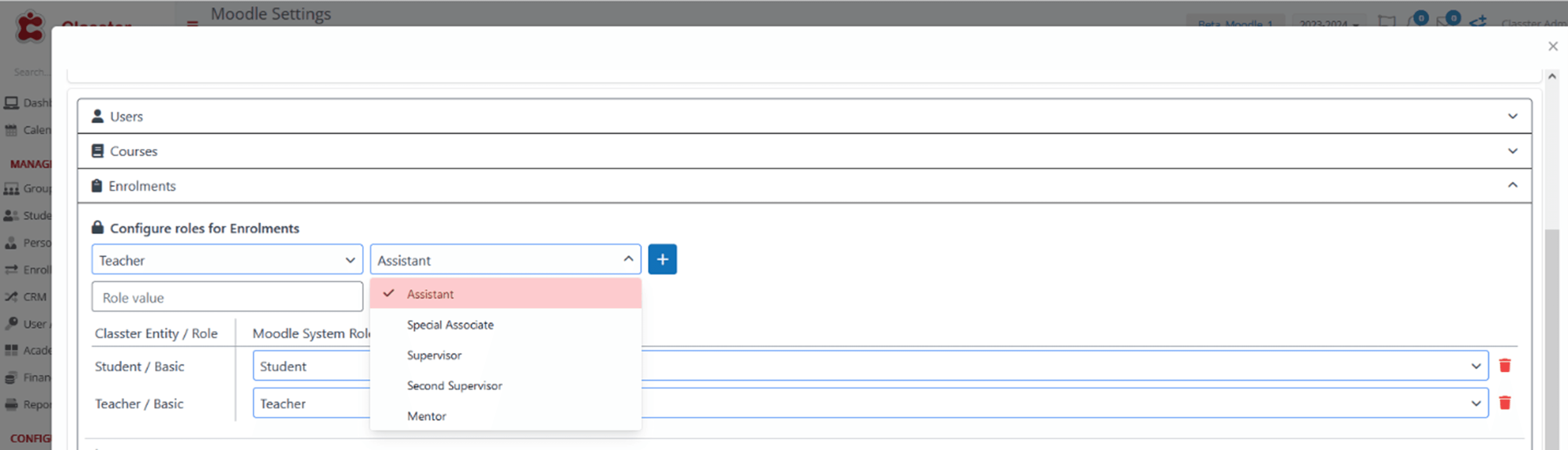
Configure Roles for Enrolments
Setting up the enrollments we could also configure the roles of {Students} or {Teachers}, and supporting other {Teacher} Types, such as a supervisor, second supervisor, assistant, special associate, or a mentor.
The default Moodle System Roles can be selected from the Dropdown list.
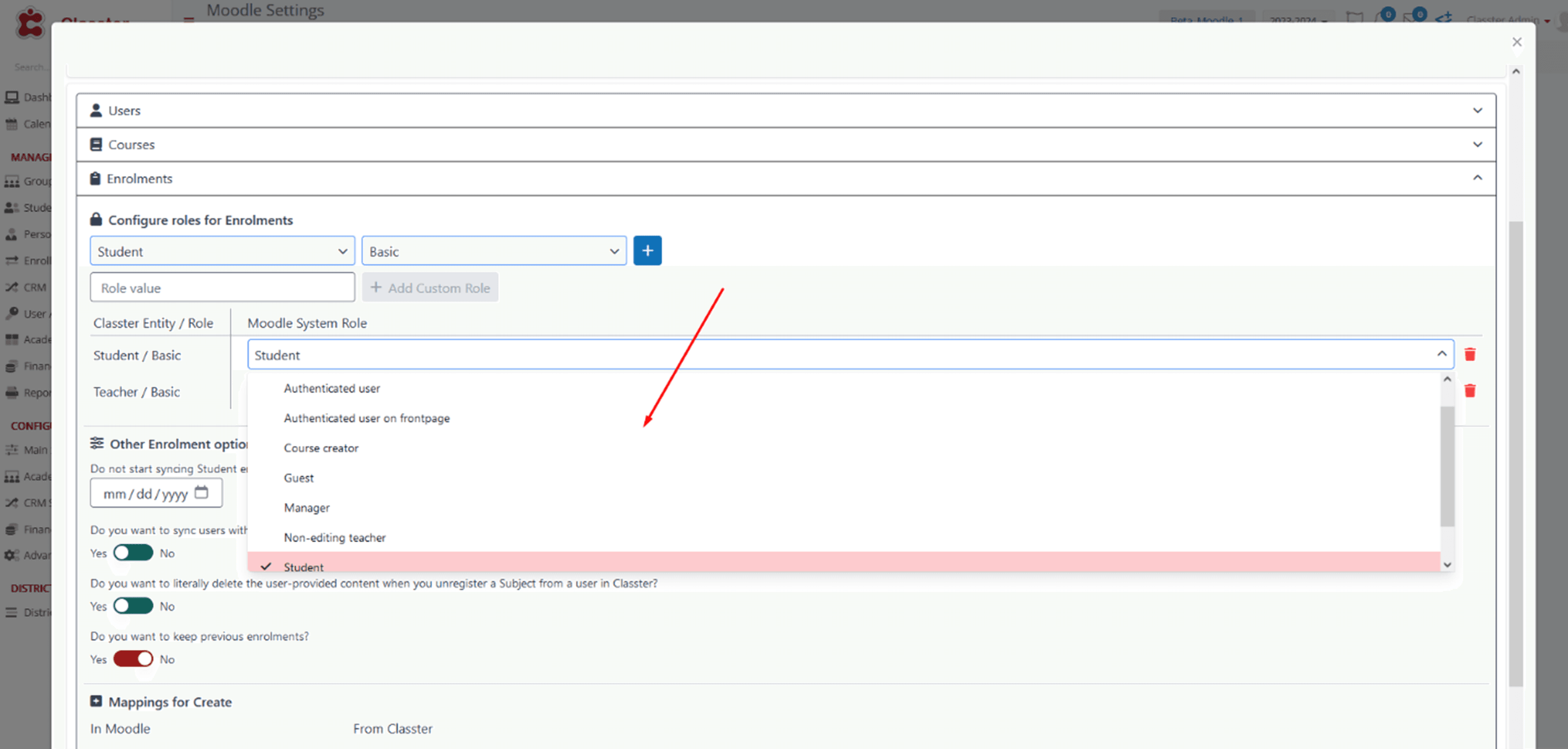
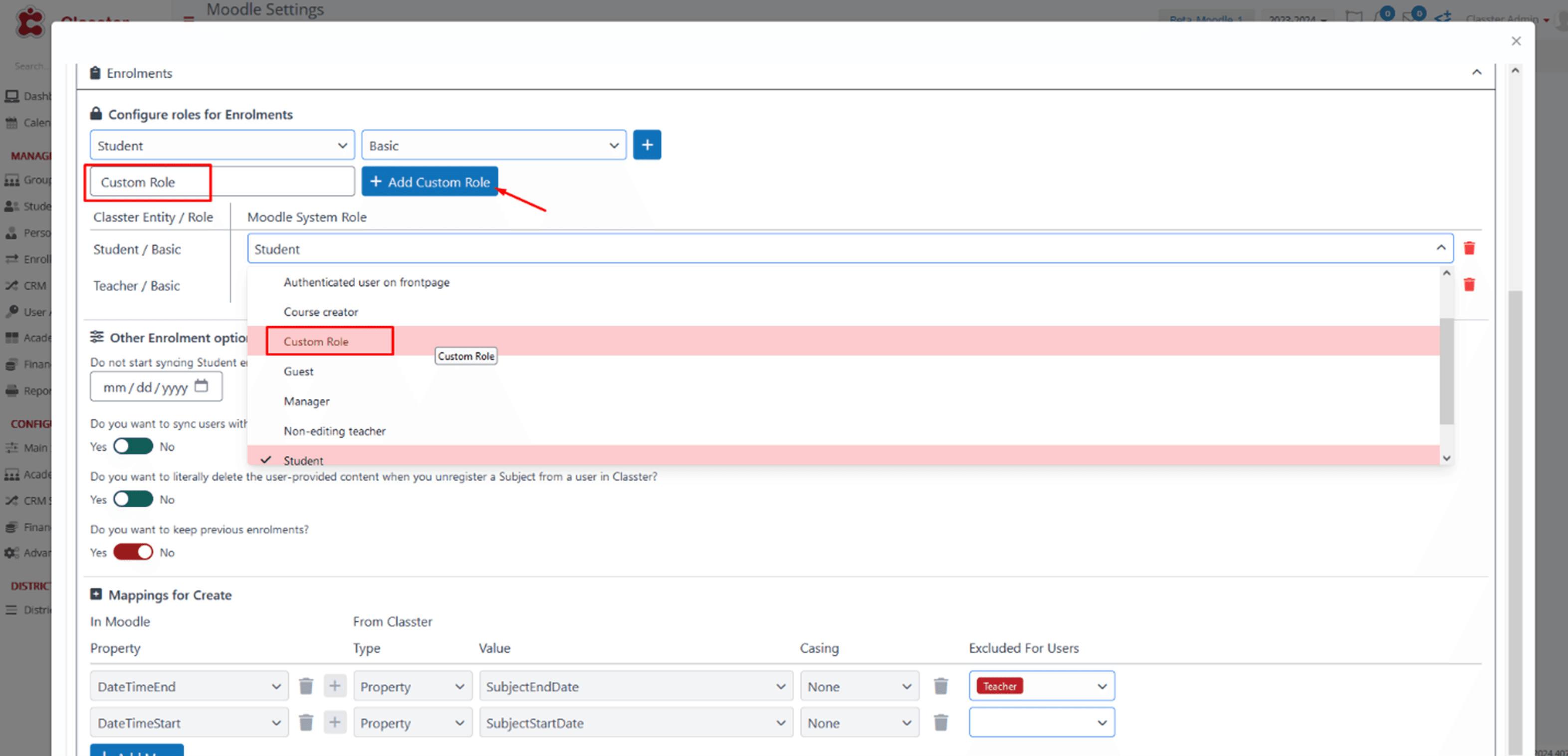
If there is a custom Role added to your Moodle account and you wish to add it here as well, enter the Role Value (Id) and Press +Add Custom Role. Your custom Role will appear in the Dropdown list to select.
Other Enrolment Options
- Sync Start Date: Specify a date before which student enrollments are not synchronized automatically. Manual synchronization is required for enrollments before this date via User Accounts > Choose Students > Sync External Provider/Users.
- Sync Users with No Enrollments: Choose whether to synchronize users who have no current enrollments (Yes/No).
- Keep Previous Enrollments: Choose whether to keep previous enrollments in the system (Yes/No). IF YOU WANT CLASSTER TO ENROL SUBJECTS TO USERS AND NOT UNENROL.
Mapping
In Moodle, Mappings for the Creation of Enrolments are always enabled and include DateTimeEnd and DateTimeStart, with the addition of Exclude Actions for {Students} or {Teachers}. Here are some examples of how this Mapping works:
If the DateTimeEnd property is excluded for {Teachers}, it means they will continue to have access indefinitely, even after any date that might have been set to end their access.
If the DateTimeStart property is excluded for {Students}, it means they will have access before the DateTimeStart date, provided their enrolment already exists.
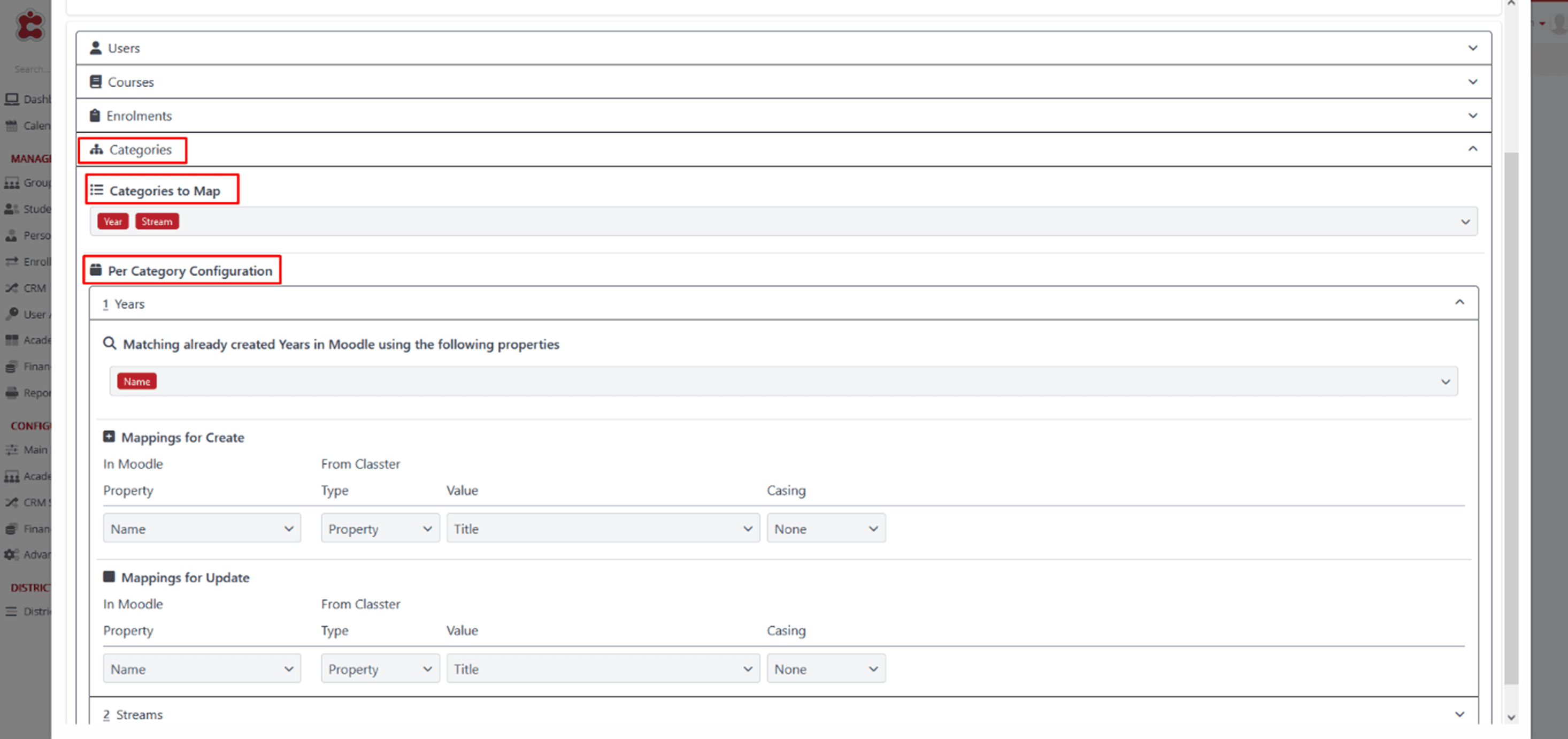
Categories
The category’s configuration maps out an educational institution’s structure across eight levels: {Institute}, {Academic Period}, {Grade}, {Stream}, {Location}, {Group}, {Subject}, and {Semester}. If one of these levels has already been configured elsewhere (on any of the entities above), it will not be displayed here.
You can configure your mappings only for the selected entities in your categories.
If you have selected Year, for example, when setting up the configuration for the first time between the two systems, we must match the entity to a property based on the initial matching per execution profile, on the LMS (e.g., Name, External Id).
After this, synchronization will proceed based on the LMS entity ID.